Back in 2015, we published an article entitled ‘How do I get sitelinks to appear in my site’s search results?’ which looked at how to get the hallowed set of additional links which can appear beneath your website’s SERP listing, known as ‘sitelinks’.
At the time of publication, this was all up-to-the-minute, cutting-edge information. However, since then, Google has made a change to the way that Search Console handles sitelinks, making our invaluable words of wisdom sadly outdated.
As a result, we’ve written up this refreshed and revised guide containing everything you need to know about sitelinks and how you can give yourself the best chance of getting them.
What are sitelinks?
As I hinted at in the introduction just now, sitelinks are additional links which appear beneath the main URL for a brand or publisher when you search for it on Google. They deep link to other pages within your site, and are designed by Google to “help users navigate your site”.
N.B.: These are not to be confused with sitelink extensions in Google AdWords, which are very similar but appear in AdWords ads. AdWords users have full control over whether these links appear and what they contain, unlike organic links – as we’ll cover in just a moment.
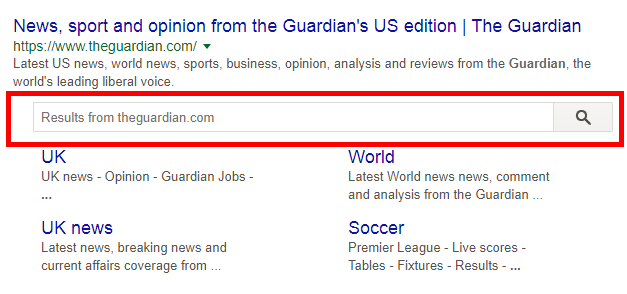
In some cases, sitelinks will also appear with a handy searchbox which lets the user search within your site directly from the SERP.
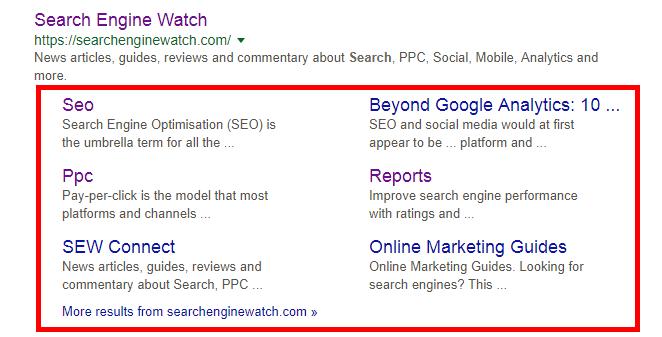
Here’s what the sitelinks for Search Engine Watch look like:
Sadly, no searchbox as of yet.
Right away you can see that these are a mixture of category pages, static pages within our site, and the odd article.
A couple of these are links we would choose to feature – the SEO and PPC categories are key sections of our site – but others are decidedly not: Online Marketing Guides, for example, is a static page from nearly two years ago which links to articles on search engines of different kinds.
The reason for this is that Google pulls in sitelinks automatically, rather than letting the publisher choose what they want to feature.
Sitelinks can be a little bit of a double-edged sword in this regard: even if you can get Google to display them, they might not necessarily be the links you would have chosen to display.
But having sitelinks appear under your search result is still a positive thing overall. Here’s why:
They give your brand more SERP real estate
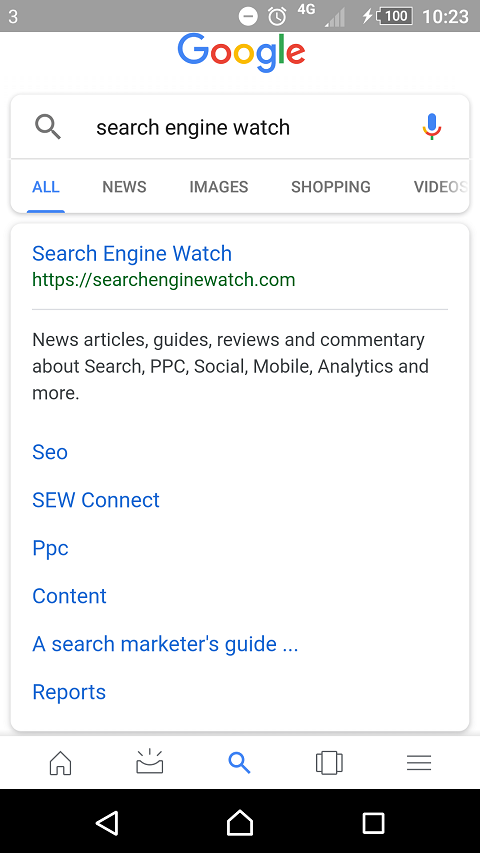
You can get up to six sitelinks for your SERP listing, plus a searchbox if you can wrangle one. On desktop, this means that four or five times as much SERP space is given over to your listing, while on mobile, a sitelinked listing can take up the entire screen.
This has the benefit of further pushing down any irrelevant or unwanted results, news articles or social mentions for your site – as well as any competitor results that might appear – and makes users more likely to click on your website rather than another result about you.
Based on the statistic that the first three results in search account for nearly 55% of all clicks, Blogging Wizard calculated that having sitelinks could boost click-through rate for the top result by around 20%.
They give the user more options for navigating your site
Users searching for your site on Google might not necessarily want to land on your homepage. Sitelinks on the SERP provide them with a direct link to other parts of your site which might be more relevant to them, or encourage them to explore sections that they might not have known about.
If your SERP result has a quick search bar, they can use it to navigate directly to the page they’re looking for, saving them a step in the user journey.
They direct traffic to other (possibly under-served) areas of your site
Hopefully your website is laid out in a way that allows users to easily find the content or pages that you want to promote. But even then, they are unlikely to be as visible or straightforward to click through to as a link on the SERP.
Sitelinks have the benefit of distributing organic search traffic that would normally be concentrated on your homepage across other areas of your site. However, one side effect of this that is that these pages will effectively become landing pages for your site, and so you should bear in mind that a lot of people might be forming their first impression of your site from these pages.
True, anyone can click a link to a part of your site other than the homepage and land on your site that way, but these links are present on Google, and you can guarantee that a certain percentage of users are clicking them to get to your site. So make sure they look their best!
What Google changed about sitelinks
Up until October 2016, Google had one feature which allowed site owners a small modicum of control over which pages could be displayed as sitelinks for their website.
Google Search Console previously had an option to ‘demote’ sitelinks, in which site owners could specify any URL they particularly didn’t want to appear as a sitelink. Google said that while it couldn’t guarantee the page would never appear, it would “get the hint”.
But late last year, Google Webmasters made the announcement that, “after some discussion & analysis”, they would be removing the Demote Sitelinks setting in Search Console. They elaborated,
“Over the years, our algorithms have gotten much better at finding, creating, and showing relevant sitelinks, and so we feel it’s time to simplify things.”
In other words – we believe we have the ability to display the most relevant sitelinks for the user, without your input!
Google did also offer some insight into how site owners can influence the sitelinks that appear for their website, saying:
“We only show sitelinks for results when we think they’ll be useful to the user. If the structure of your site doesn’t allow our algorithms to find good sitelinks, or we don’t think that the sitelinks for your site are relevant for the user’s query, we won’t show them. […] Sitelinks have evolved into being based on traditional web ranking, so the way to influence them is the same as other web pages.”
They followed this up with a few best practice tips to help improve the quality of sitelinks for your website.
So, I know you’re dying for me to get to the good bit already: What can you do to make sitelinks, and more importantly the right sitelinks, appear for your website?
How can I get sitelinks for my website?
Overall, the best practice advice for how to get sitelinks to appear for your website boils down to having a high-quality site which Google can crawl easily. Google itself mentions in the excerpt above that the “structure of your site” needs to allow its algorithms to find good sitelinks, or it won’t display them.
Luckily, the steps you can take to improve your chances of getting sitelinks are all things that will improve your overall SEO, and make your website easier to navigate for visitors. You may find that you’re already doing several of them.
Rank #1 for your brand name in search results
This one might seem like a no-brainer to some, but the most basic prerequisite for getting sitelinks is that you be the top ranked search result when someone searches for your brand or website name. Google doesn’t award sitelinks to the second, third, fourth or other lower-down SERP rankings.
For example, if I search for Wired magazine from the UK, the UK publication – wired.co.uk – is the one that ranks top for its brand name and gets sitelinks, while its US site, wired.com, ranks lower down.
If you’re struggling to rank #1 for your brand name among other websites with a similar or the same name, a rebrand to a more unique name or URL might give you a better chance of getting to the top.
Build and submit an XML sitemap
A sitemap is a lot like what it sounds like: a ‘map’ of your website which lists every page on the site, which can be designed for users or for search engines, in both cases to help them navigate the site.
In this case, we’re talking about a file hosted on your website’s server which tells search engines about the organization of your site’s content, and allow search spiders to more intelligently crawl your site.
Google Search Console Help Center has a set of instructions that you can follow on how to build and submit a sitemap. If you have a WordPress site, though, you can sit back and relax as a sitemap is already automatically generated and submitted to search engines for you.
Other steps that you can take that will allow search engines to crawl your site more quickly and accurately:
- Make sure that your site’s structure and hierarchy are as clear and logical as possible, with your homepage as the “root” page (the starting point). For example, if you’re an online retailer selling clothing, the navigation for your site might be formatted like this:
Home > Clothing > Women’s Clothing > Accessories > Handbags
If you have any legacy structures within your site that make navigation obscure or overly complicated, now might be the time to overhaul them.
- Use internal links with clear and informative anchor text.
- Make sure that the pages on your site are well-linked to each other, particularly the ones you want to appear as sitelinks – Google takes the number of internal/external links into account when judging the importance of pages for sitelinks.
- Use Fetch as Google to test whether Google can crawl and index important pages within your site.
- Make sure that your website’s main menu only features the most important categories.
- Use relevant and accurate meta descriptions, title tags and alt text throughout your site.
- Avoid thin, insubstantial content, duplicate content and of course spammy-looking keyword stuffing techniques.
- Try to improve your site speed and page load times, and make sure that your site is mobile-optimized to maximize your chances of getting sitelinks on mobile.
Whew! That was a lot of points, but as I say, the steps you can take to have the best chance of getting sitelinks are mostly just good overall SEO practices, and you should be doing most of them anyway.
Bear in mind that there’s no still guarantee sitelinks will appear after you do this, but you’ll be in a much better position to get them.
How can I get a searchbox to appear with my sitelinks?
All of this advice so far has dealt purely with how to get sitelinks to appear for your website, but as I’ve mentioned, some lucky websites are also awarded with a handy searchbox which allows users to search your site directly from the SERP.
Is there anything you can do to influence whether or not this searchbox appears for your site? To an extent, yes.
While whether or not you get a sitebox at all is still at the mercy of Google, once you have one, it’s possible to configure it to use your site’s internal search engine to search your site (instead of Google, which is the default). Google Developers has a Sitelinks Searchbox page which details how you can use structured data markup to implement a searchbox that uses your website’s own search engine.
The jury’s out on whether implementing this will increase your likelihood of getting a searchbox to begin with (if you’ve got any data on this either way, it’d be interesting to know!).
But if for some reason you want to make sure that your brand’s search result doesn’t come with a searchbox attached, there’s a way to prevent that. Simply add the following meta tag to your site’s homepage:
<meta name="google" content="nositelinkssearchbox" />
So there you have it: everything you need to know about how to maximize your chances of getting sitelinks. In short, have a quality website, follow SEO best practices, and lay out the welcome mat for search spiders.
source https://searchenginewatch.com/2017/11/30/what-are-sitelinks-and-how-can-i-get-them/