Do you want to create a job board in WordPress? Job boards allow people to find jobs and companies to post their own job listings.
With the growing trend of the gig economy, starting a job board has become a popular online business idea. You can make money by accepting payments for job listings.
In this article, we will show you how to easily create a job board in WordPress and make money from it. You can also use this tutorial to add a job board to an existing WordPress site.

Getting Started with Your Job Board Website in WordPress
You will need the following items to create a job board website with WordPress.
- A domain name (This will be your website’s address. Example, wpbeginner.com)
- A web hosting account (This is where all your website files will be stored)
- A job board extension for WordPress
- Paid job listings add-on (if you want to accept payments for job listings)
Let’s start with the domain name and web hosting account.
Domain names cost around $14.99 per year and web hosting plans start from $7.99 / month (usually paid annually).
This may sound like a lot of money if you are just starting out.
Luckily, the folks at Bluehost are offering WPBeginner users a free domain name, free SSL certifcate, and discount on hosting. Basically, you can get started for $2.75 per month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Bluehost is one of the biggest hosting companies in the world and an officially recommended WordPress hosting provider.
Once you purchase hosting, Bluehost will automatically install WordPress for you. If you need instructions, then follow our guide on how to install WordPress for detailed step by step instructions.
Now that you have WordPress ready, it is time to create a job board website with WordPress.
Setting up a Job Board in WordPress
The first thing you need to do is install and activate the WP Job Manager plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you will need to create a few pages that the plugin will use to display different sections of your job board.
On each page, you just need to enter a title and then add a shortcode.
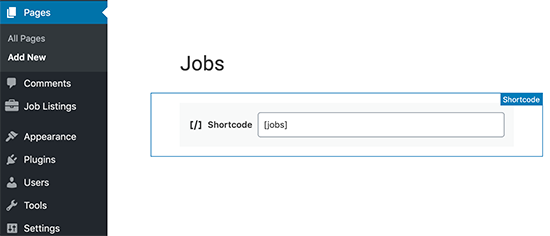
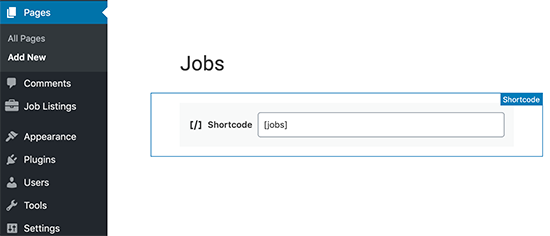
Let’s get started. The first page we’re going to create will be for jobs. Simply create a new page and enter Jobs in the title field. In the content area, you need to add a shortcode block and paste the following shortcode inside it:
[jobs]

After adding the shortcode, click on the publish button to save your changes.
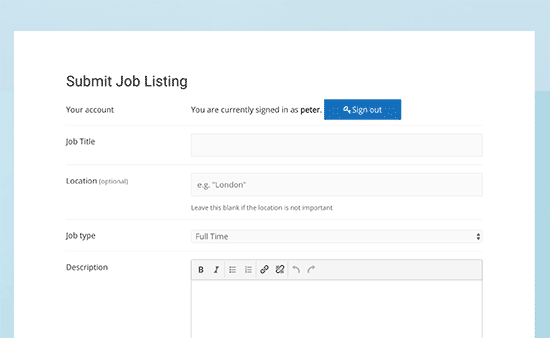
Next, you will need to repeat the process to create a ‘Submit Job Listing’ page and add the following shortcode:
[submit_job_form]
Lastly, you need to create a ‘Jobs Dashboard’ page and enter the following shortcode in the content area:
[job_dashboard]
Now that you have created all the required pages, let’s move on to plugin’s settings.
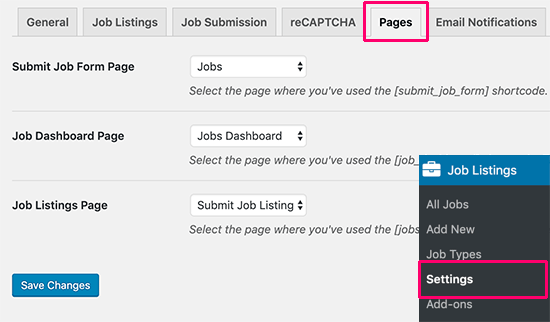
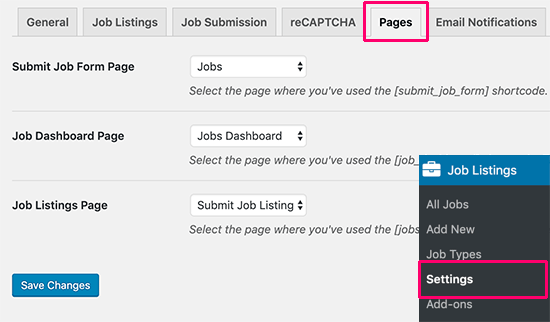
Head over to Job Listings » Settings page and click on the ‘Pages’ tab.

From here, you need to select the pages you have created earlier and then click on the save changes button to store your settings.
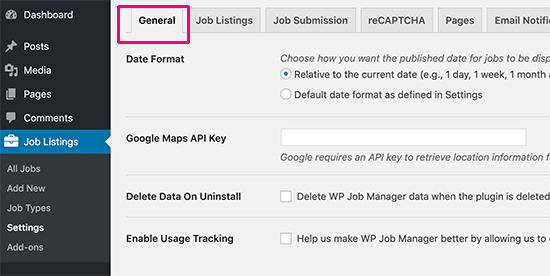
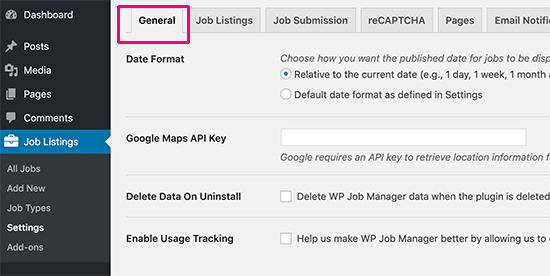
After that, you need to review other settings on the page. Let’s start with the ‘General’ tab first.

On the general page, you can select the date format, add Google Maps API key, or delete data when you uninstall the plugin.
Note: Google Maps API key requires you to provide billing information, and you will be charged based on your usage. If you don’t want to use Google Maps API, then you can leave this option unchecked.
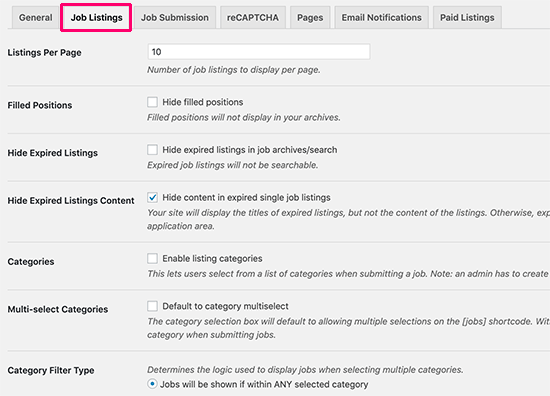
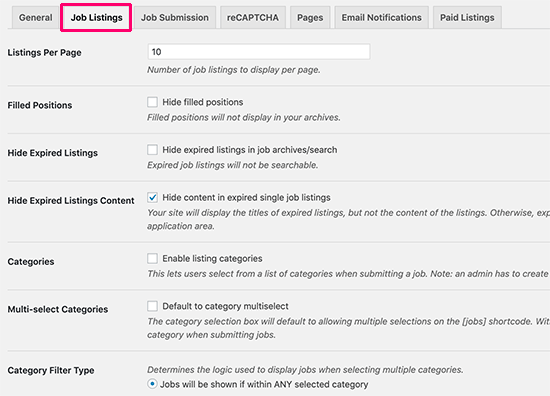
After that, you can switch to the ‘Job Listings’ tab. There are a number of options on this page to control the display and features available for job listings. You need to review and adjust them to your own requirements.

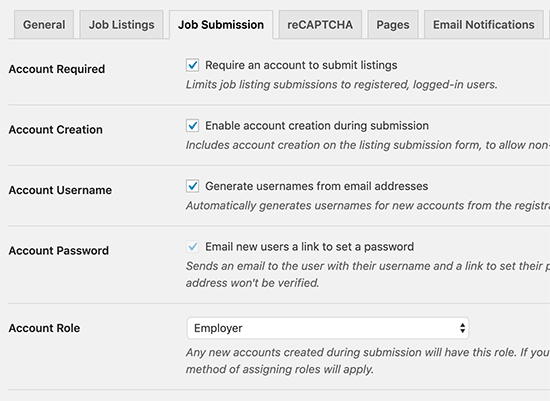
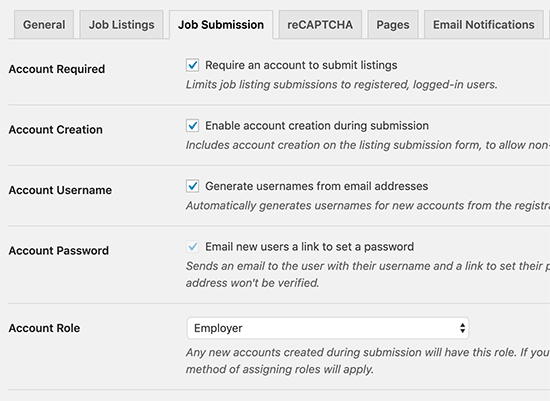
Similarly, you can control the job listings submissions by switching to the ‘Job Submission’ tab. From here, you can control new account settings, submission moderation, edit controls, and more.

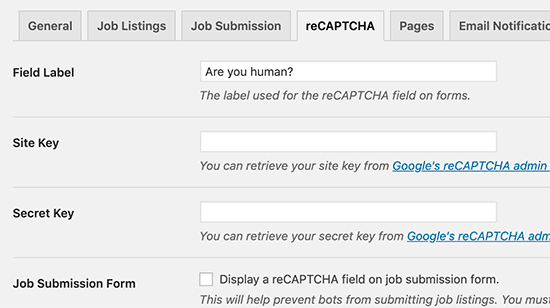
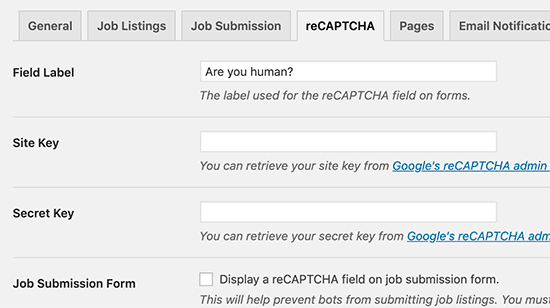
To protect your website against automated spam, you need to switch to the reCaptcha tab and enable it by adding the API keys. You will find a link to generate the required API keys next to each option.

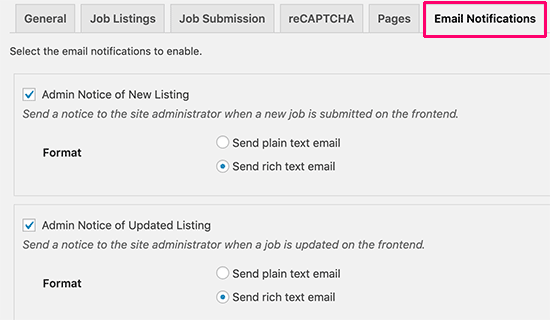
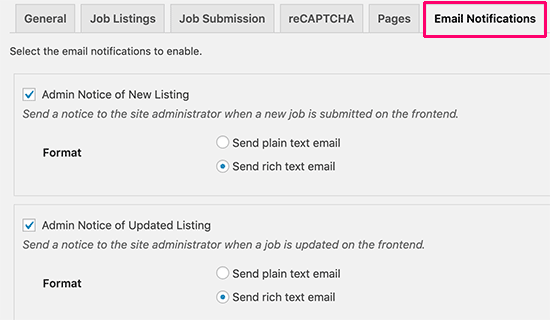
WP Job Manager also sends notifications to site administrators and users. You can control them under the ‘Email Notifications’ tab.

Bonus tip: we recommend using the WP Mail SMTP plugin to fix the common WordPress not sending email issue.
Once you are done, don’t forget to click on the save changes button to store your settings.
Adding New Job Listings
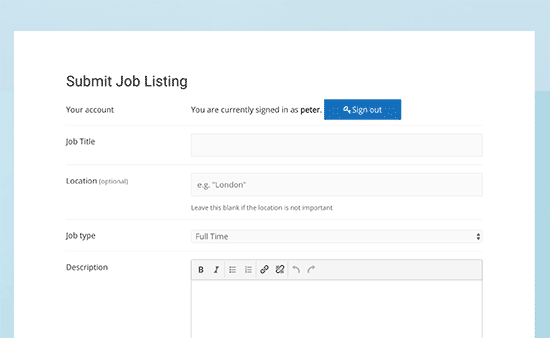
Depending on your settings, logged-in users can submit jobs directly from Submit Jobs page you created earlier.

As an administrator, you can directly add jobs from the WordPress admin area.
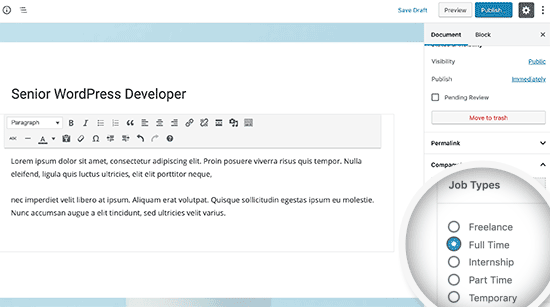
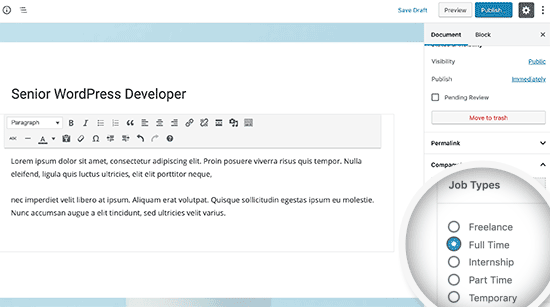
Simply go to the Job Listings » Add New page and provide a title, description, and the job type for the job listing you are adding.

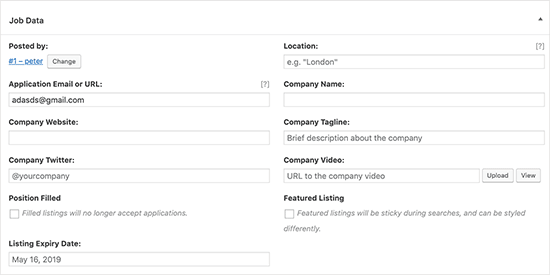
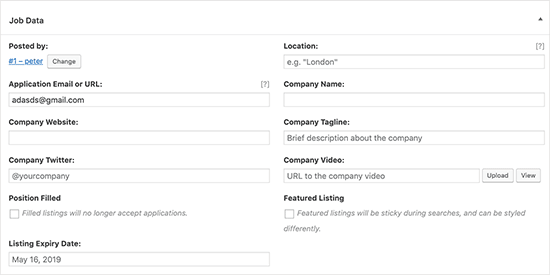
After entering the title, description and choosing a job type, you need to scroll down to Job Listing Data section. There you can provide more information about the job such as location, application email or URL, company information, company logo, job listing expiration date, etc.

After filling the job listing data, you can preview the job by clicking on the preview button.
After that you either add more details if you need to or simply click on Publish button to post the listing.
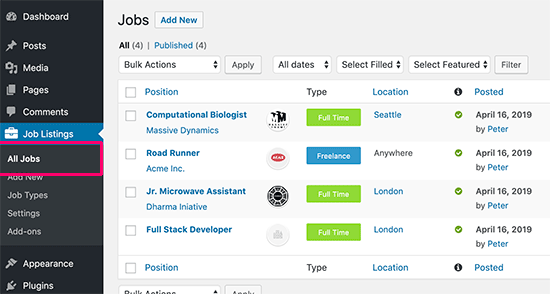
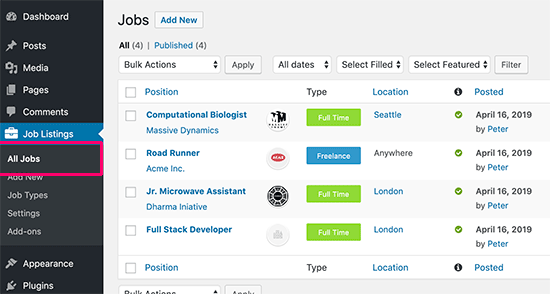
To manage existing job listings, you need to go to Job Listings » All Job Listings page in the WordPress admin area.
There you will be able to see all the job listing posted on your job board. You can click on the pencil icon to edit a job listing, see the filled jobs, and delete existing job listings.

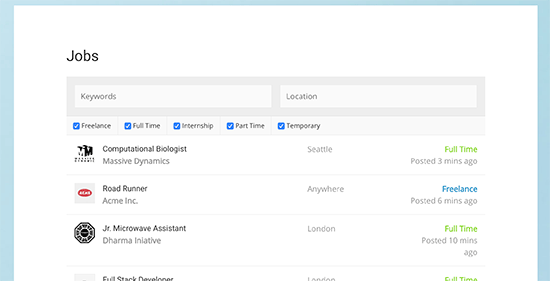
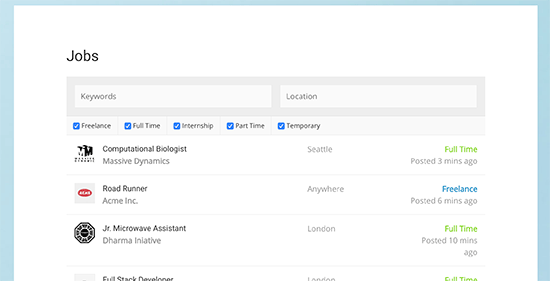
Your website visitors will be able to view all job listings by visiting the jobs page you created earlier.

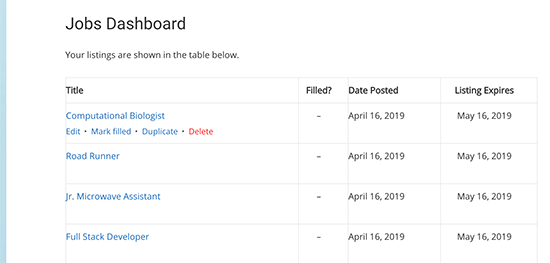
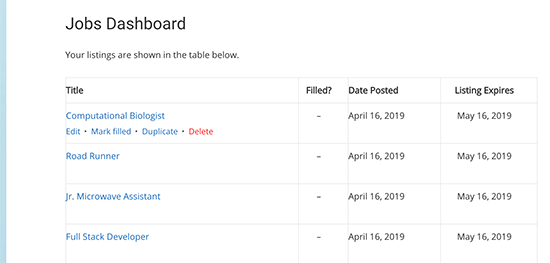
Logged in users will also be able to manage their job listings by visiting the jobs dashboard page you created earlier.

Adding Paid Job Listings
You may have seen several reputable sites adding a job board to generate extra revenue from their website. If your blog has a good reputation among industry peers, then companies wouldn’t mind paying a small fee to get their job posting listed on your site.
To enable this feature, you will first need to install and activate the Simple Paid Listings plugin. For more details, see our step by step guide on how to install a WordPress plugin.
It is a paid add-on for WP Job Manager and allows you to accept payments for job listings using PayPal or Stripe.
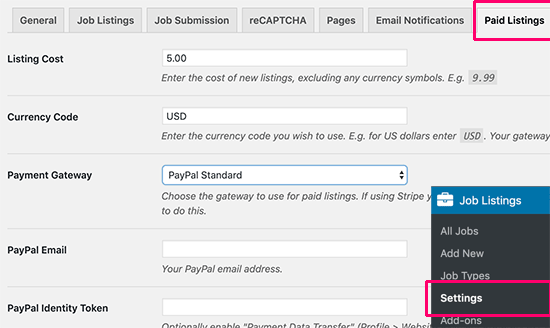
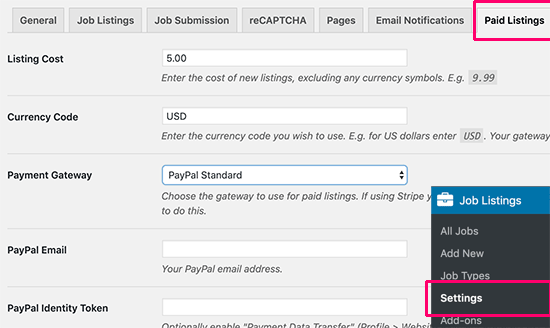
Upon activation, you need to visit Job Listings » Settings page and switch to the ‘Paid Listings’ tab.

On this tab, you can choose your preferred payment gateway and provide API information.
Note: You will need to enable SSL / HTTPS on your website to receive payments. See our article on how to get free SSL certificate for your site for detailed instructions.
We hope this article helped you easily create a job board in WordPress. You may also want to see our list of proven ways to make money online for more ways to generate revenue from your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Create a Job Board in WordPress (NO HTML Required) appeared first on WPBeginner.
source
https://www.wpbeginner.com/plugins/how-to-easily-create-a-job-board-in-wordpress-no-html-required/