Do you want to disable Google AMP in WordPress? Many bloggers and websites who jumped on the Google AMP bandwagon are now disabling it for different reasons. The challenge is that disabling Google AMP is not as simple as one would hope for. In this article, we will show you how to properly disable Google AMP in WordPress.

Why and Who Should Disable Google AMP in WordPress
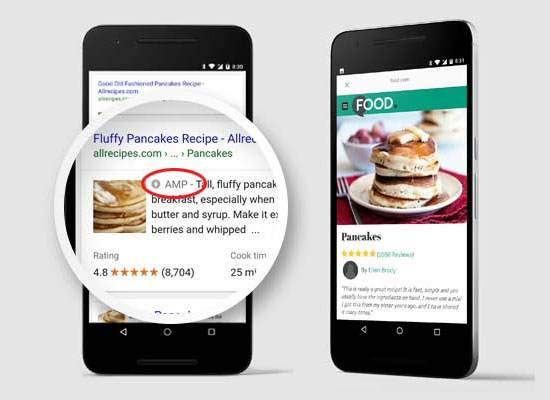
Accelerated Mobile Pages or AMP is an open source initiative with aim to make the web faster for mobile users and improve user experience.
It does so by serving pages with bare minimal HTML and JavaScript. This allows the content to be hosted on Google AMP Cache. Google can then serve this cached version to users instantly when they click on your link in the search results.

We shared our concerns and issues raised by other bloggers regarding AMP in our guide on how to set up Google AMP in WordPress.
Since then many website owners, influential bloggers, and online publications have stopped using AMP. Many of them shared the reasons behind their decision.
For example, Alex Kras wrote in great length about why he decided to disable AMP on his website.
He also shared what happened one month after he disabled Google AMP.
Traffic rate appears to stay roughly the same and all metrics appear to improve. To be fair, I did publish four new articles since I disabled AMP, so my numbers could have had a nice bump from the new content.
Here are some of the concerns shared by many influencers, bloggers, and developers.
Drastic Drop in Conversion Rates
AMP uses a restrictive set of HTML/JS. Site owners cannot do much about encouraging users to subscribe, fill out contact forms, or buy stuff.
Lower Pageviews by Mobile Users
AMP does not show your website’s navigation menus, sidebars, or other content discovery features. This causes significant drop in pageviews by mobile users.
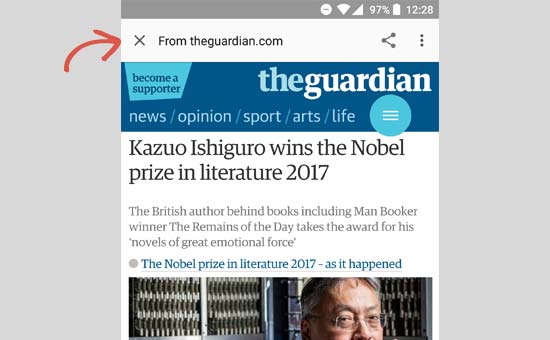
In fact some user experience experts suggest that the close button on top actually encourages users to return back to Google search after reading your article instead of browsing your website.

Lower User Engagement
Many websites thrive on user interactions, like click to tweet widgets, user ratings, comments, and so on. Google AMP makes it quite difficult for website owners to keep users engaged and interact with their content.
Should You Disable Google AMP?
The answer to this question actually depends on your website. If mobile users make the majority of your audience, then you may still want to use AMP.
On the other hand, if you have tried Google AMP, and it has negatively affected your conversion rates, then you should probably disable Google AMP on your website.
Contrary to popular belief, Google does not penalize websites for not using AMP. You can still improve your website’s speed and performance on mobile to compete for mobile search audience.
Step 1. Disabling Google AMP in WordPress
There are a couple of WordPress plugins that allow you to add AMP support to your website. The basic settings remain the same regardless of what plugin you are using.
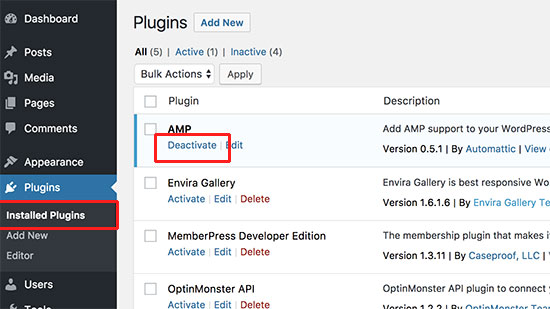
First thing you need to do is to deactivate the AMP plugin. Simply visit the plugins page and click on the deactivate link below AMP plugin.

Deactivating the plugin will disable the AMP support on your website.
Step 2. Setting up Redirects
Disabling the AMP plugin will remove the AMP version of your articles from the website, but that alone is not enough specially if you have AMP turned on for more than a week.
There is a very good chance that Google already have those pages cached in their index, and it will keep showing those pages in search results.
To fix this problem, you need to redirect users coming to AMP pages to the regular non-AMP pages.
We will show you two different methods to set up redirects for Google AMP. You can choose the one that’s most convenient for you.
Method 1: Using a Redirect Plugin
First you will need to install and activate the Redirection plugin. For more details, see our step by step guide on how to install a WordPress plugin.
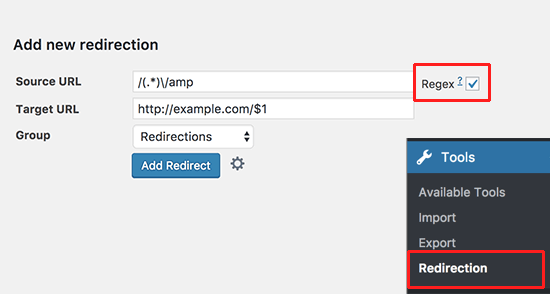
Upon activation, go to Tools » Redirection page to set up redirects.

First, add the following code in the source URL field:
/(.*)\/amp
In the target URL field, you need to add your website’s URL in the following format:
http://example.com/$1
Don’t forget to replace example.com with your own domain name.
Now check the Regex checkbox and select Redirections under the Group drop down menu.
Finally click on the ‘Add Redirect’ button to save your changes.
You can now visit an AMP page on your website to see if the redirect is working properly.
Method 2: Manually Set Redirects in .htaccess
If you don’t want to use a plugin to setup redirects, then you can setup redirects using the .htaccess file on your WordPress hosting account.
First you will need to connect to your website using a FTP client or File Manager in cPanel. Once connected, you need to locate the .htaccess file in your website’s root folder and edit it.
Simply add the following code at the bottom of your .htaccess file:
// Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]
Don’t forget to save your changes and upload the file back to your server.
You can now visit the AMP version of any post on your website to make sure that redirect is working as intended.
We hope this article helped you properly disable Google AMP in WordPress. You may also want to see our step by step ultimate WordPress SEO guide for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Properly Disable Google AMP in WordPress appeared first on WPBeginner.
source http://www.wpbeginner.com/wp-tutorials/how-to-properly-disable-google-amp-in-wordpress/
No comments:
Post a Comment