Video is booming as a content marketing medium.
People love watching videos online, and producing great video content is quickly becoming one of the most surefire ways to command attention and grow a following. In fact, by 2019, video is expected to drive an astonishing 80% of all internet traffic.
Clearly, it’s important for businesses to start working on their video content sooner rather than later. And while producing great content is essential, that’s only half the battle. For your videos to benefit your business, people have to be able to find them, and that involves optimization.
So which video search engines should you focus on optimizing for? This article will explore the differences between YouTube and Google Videos, the two biggest video search engines on the web.
Keep reading to learn more about the types of traffic these search engines will bring you – and why your videos might rank well in one but not the other.
How do people find your videos?
There’s no shortage of video search engines and video hosting sites on the Internet. YouTube, of course, is the web’s video giant, with 300 hours of new video uploaded every minute. Other video hosting sites like Daily Motion and Vimeo also get a significant amount of traffic.
Social media sites like Facebook, Instagram, and Snapchat incorporate short video into their platforms as well. Social videos are gaining steam, and they may become a threat to YouTube in the future. For now, though, YouTube still dominates the online video world the way that Google dominates other search engines.
And while plenty of video searches happen through Google, most of them return YouTube videos. If you produce video content, there’s a good chance your watchers are finding you either through YouTube’s built-in search function or through Google Videos searches.

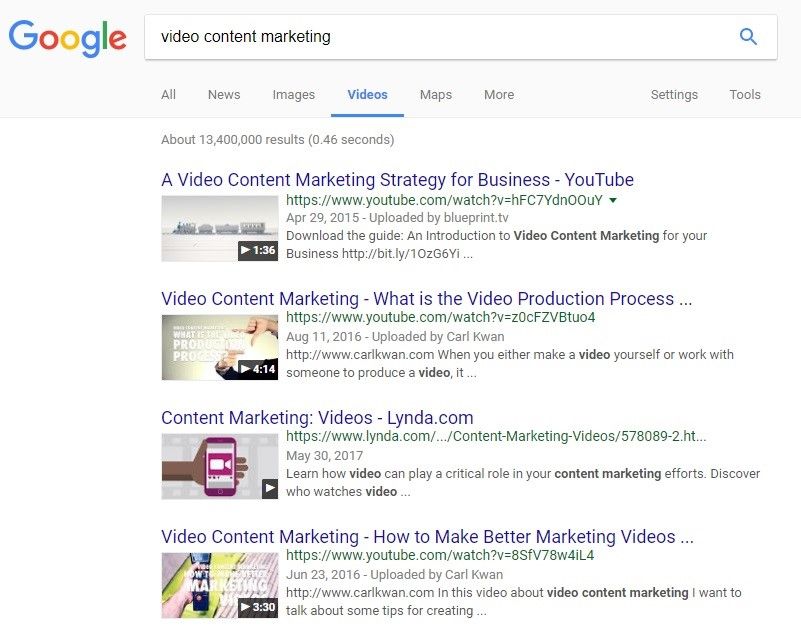
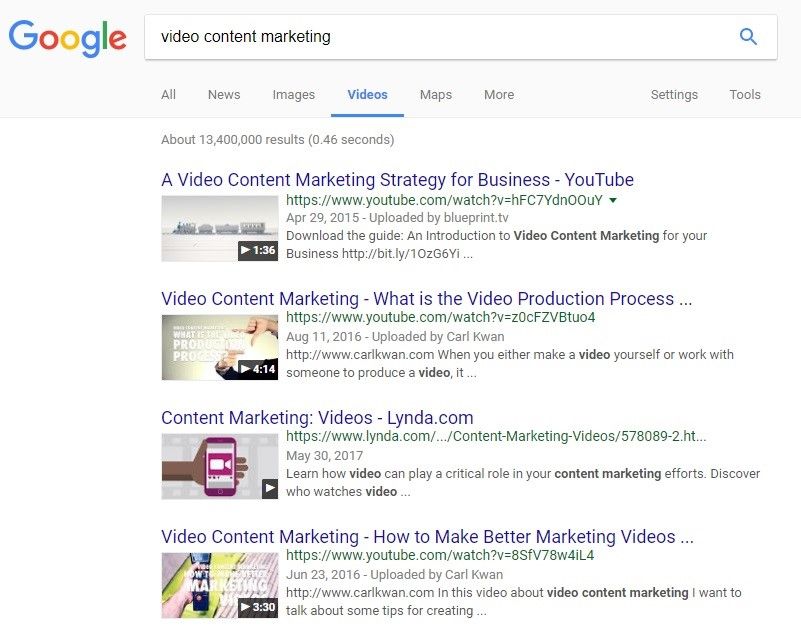
Google Videos returns mostly (but not exclusively) results from YouTube. This search for “video content marketing” also returned a video from lynda.com.
Comparing YouTube and Google Videos searches
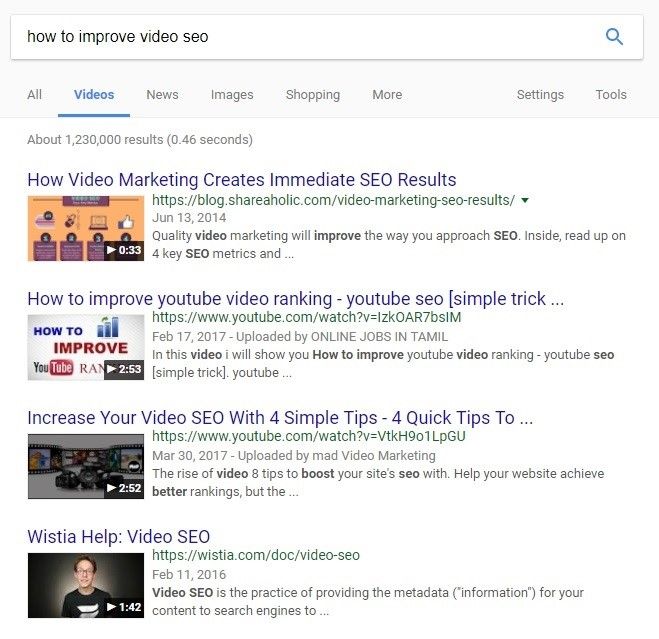
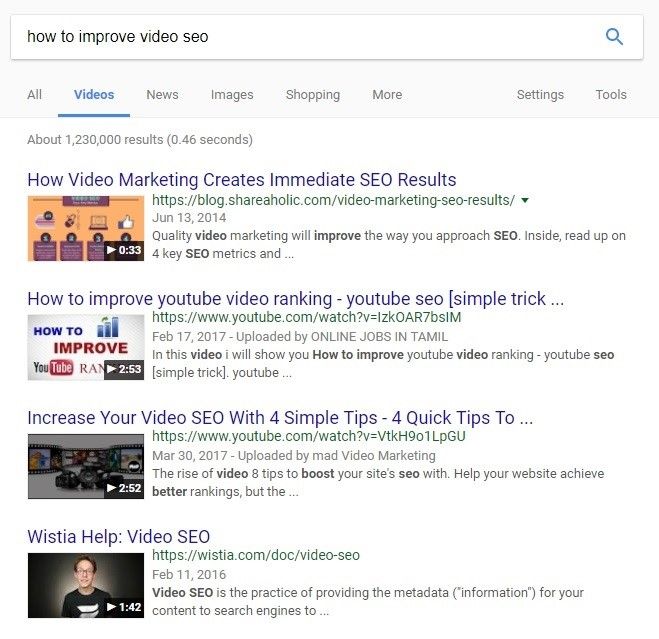
If you search for the same keyword on YouTube and Google Videos, how similar will your results be? Not that similar, as it turns out. Take a look at the following example. Here are the first few results from a Google Videos search for “how to improve video SEO”:

The top Google Videos results for the query “how to improve video SEO”
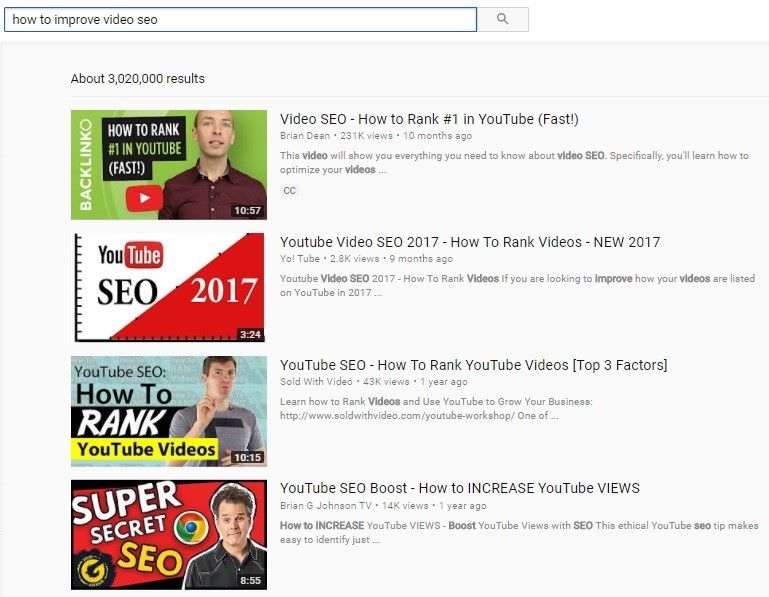
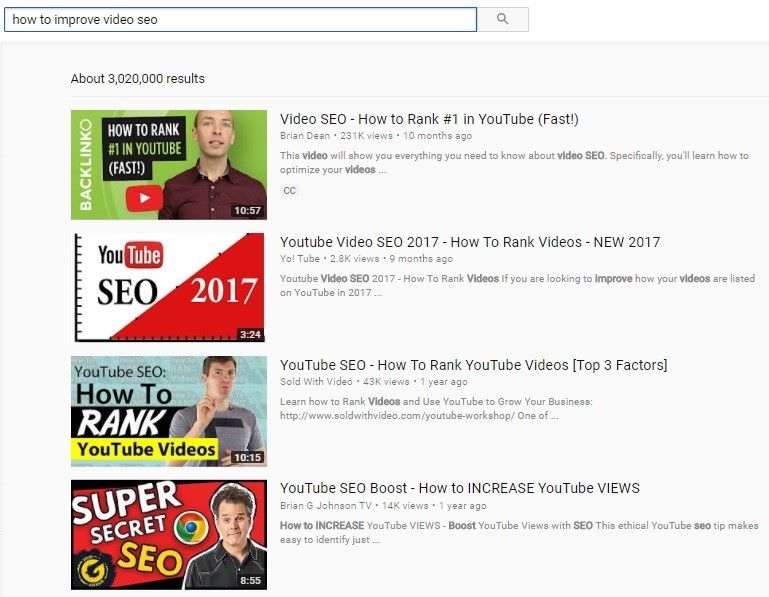
And here are the first few results for the same query on YouTube:

The top YouTube results for the query “how to improve video SEO”
In this case, there’s no overlap at all between the top four results. Clearly, these two search engines don’t use the same criteria for ranking videos.
“Wait a minute,” you might say. “Doesn’t Google own YouTube?” Yes it does. In fact, Google has owned YouTube for more than ten years. However, the two sites serve distinct purposes. Someone who visits YouTube probably isn’t looking for the same thing as someone who types a question into Google.
Thanks to this difference in user intent, Google Videos and YouTube don’t use the same algorithms to rank videos, so it makes sense to think about them as two different search engines.
Why YouTube and Google Videos display different results
Earlier this year, Stone Temple released a study that found that YouTube and Google Videos return different top results for the same query more than half of the time. In fact, the more YouTube results show up in a Google Videos query, the more dramatically Google’s results differ from YouTube’s.

Stone Temple found that the more YouTube videos appear in Google Videos results, the more results for that query vary between the two search engines. Source
The study goes on to explore the reasons behind these differences. In a nutshell, it comes down to both user intent and monetization.
Google as a video search engine
Specific searches
When someone goes to Google, they tend to be looking for something specific. They want to find out how to do something, track down a particular fact, or research the difference between several options. Google is most often used as a tool for finding other things, not as a medium in itself.
Immediate resources
The videos Google displays tend to be to-the-point and useful. Google’s video results tend to favor how-tos and other specific, immediate resources. Videos made for entertainment purposes are probably less likely to rank highly in Google, although of course this is dependent on the search query and the individual video.
Quality results
Google also places a great deal of importance on user satisfaction, since that’s what keeps people coming back. Thus, they’re likely to favor higher-quality videos over lower-quality ones, even if the creators of those lower-quality videos are bidding higher in AdWords than their competitors.
Of course, “quality” is a vague and somewhat subjective metric, and Google is famously tight-lipped about how their algorithm determines quality. The important thing to understand, though, is that Google won’t sacrifice good results for more ad money.
YouTube as a video search engine
Entertainment-focused
On the whole, people go to YouTube to find entertainment. Google wants to solve people’s problems and send them on their way as quickly as possible, but YouTube wants to keep users watching.
This is partly because view time is an indicator of a video’s quality. If people stick around and watch a whole video, it’s a good sign that that video is interesting, useful, or entertaining. View time also tends to be correlated with user satisfaction. People who find and watch lots of enjoyable, high-quality videos will probably keep coming back to YouTube.
Longer videos favored
For YouTube, view time is also linked to making money. The longer someone watches a video, the more ads YouTube gets to show them. This is also why YouTube tends to favor longer videos over shorter ones in its rankings.
These differences shed some light on why Google Videos and YouTube use different algorithms, but unfortunately, we still don’t know exactly what the differences between those algorithms are. Considering how closely Google guards its secrets, we’re not likely to find out anytime soon, either.
In the meantime, though, it’s important not to forget that the two search engines often have a lot of overlap in their results, even though they’re not exactly the same. Thus, it stands to reason that there are some general principles for ranking well in both places.
How to rank well on video search engines
First, and most obviously, create great content. Your bounce rate says a lot about the quality of your videos. If a lot of people hit the “back” button within the first ten seconds of a video, YouTube and Google will both assume it’s not very good. So do your best to start each video with a compelling opening, and then give people a reason to keep watching.
Include plenty of text-based information with your video. Search engines can’t watch a video and determine what it’s about, but they can read the accompanying text. Your title is important – it should be descriptive and use your main keyword, preferably at the beginning.
Take the time to write an in-depth description of your video as well. Captions and transcripts aren’t necessary to include, but they improve accessibility, and they could give you a keyword boost. Finally, tag your video with some useful and relevant tags.
Getting views and comments will help your rankings, but don’t be tempted to purchase these. YouTube has gotten smarter about figuring out when views and comments are fake. Promote your content through social media to get more engagement, and be patient – if you do great work, people will discover it in time.
So, which is better: YouTube or Google Videos?
At the end of the day, it’s hard to say whether YouTube is “better” than Google Videos, or vice versa. The two search engines tend to be used differently, but both of them are very popular, and both of them are valuable sources of traffic if you optimize your videos correctly.
The type of content you create could have an impact on your rankings in each search engine. For instance, if you make short videos geared towards answering specific questions, you might have an easier time gaining traction in Google. If you make longer, more entertainment-focused videos, you might see better results from YouTube. This is far from a hard-and-fast rule, though.
The main thing to remember? High-quality videos have a good chance of doing well in both search engines, regardless of other factors. We don’t know exactly which metrics Google Videos and YouTube use to determine rankings, but we do know viewers prefer well-made, informative, and entertaining videos.
Focus on making the best video content you can, and you’ll probably find that your rankings take care of themselves.
Have you noticed a difference in your videos’ rankings between different video search engines? Share your observations in the comments!
Amanda DiSilvestro is a writer for NoRiskSEO, a full service SEO agency, and a contributor to SEW. You can connect with Amanda on Twitter and LinkedIn, or check out her services at amandadisilvestro.com.
source
https://searchenginewatch.com/2017/10/31/google-videos-vs-youtube-which-is-the-best-video-search-engine/