At Google’s developer jamboree, Google I/O, last week the search giant paraded a host of big name case studies and compelling stats to herald its success with two initiatives to make the mobile web better and faster: Progressive Web Apps (PWA) and Accelerated Mobile Pages (AMP).
Progressive Web Apps are a Google innovation designed to combine the best features of mobile apps and the mobile web: speed, app-like interaction, offline usage, and no need to download anything.
Google spotlighted this relatively new web product at last year’s Google I/O, where the Washington Post showed off a newly-built Progressive Web App to enhance its mobile experience.
Whether companies believe in or plan to adopt Progressive Web Apps, the initiative (along with AMP) has done a fantastic job of highlighting a) the importance of making websites and apps lean and mean so they perform better on mobile and b) how ridiculously bloated, slow and inefficient websites and apps have become.
PWA and AMP are not the only answers to mobile bloat, but being led and backed by Google, they bring the potential for 1) broad adoption, 2) lots of resources, and 3) favorable treatment from Android, Chrome and Google Search.
What’s so great about Progressive Web Apps?
PWAs bring native app-like functions and features to websites. They should (depending on the quality of the build) work on all smart devices, adapting the performance to the ability of the device, browser and connection.
The key features that get people excited about PWAs are:
- The ability to send push notifications
- Option to save to the device (home screen and – now – app launcher), so it loads even faster next time
- Ability to work offline (when there is no internet connection)
- Make payments. One of the most significant PWA announcements at Google I/O was that PWAs can now integrate with native/web payment apps, to allow one tap payment with the users preferred provider, including Android Pay, Samsung Pay, Alipay and PayPal
- Closer integration with device functions and native apps.
The margin of what native apps can do compared with a web-based app (N.B. PWAs do not have a monopoly over mobile web apps) is disappearing rapidly.
The last year has seen a remarkable 215 new APIs, allowing web apps to access even more of the native phone features and apps, announced Rahul Roy-Chowdhury, VP, product management at Google, in his Mobile Web State of Union keynote.
He pointed out that you could even build a web-based virtual reality (VR) app (if you wanted to), citing Within and Sketchfab, which showcase creations from developers around the world.
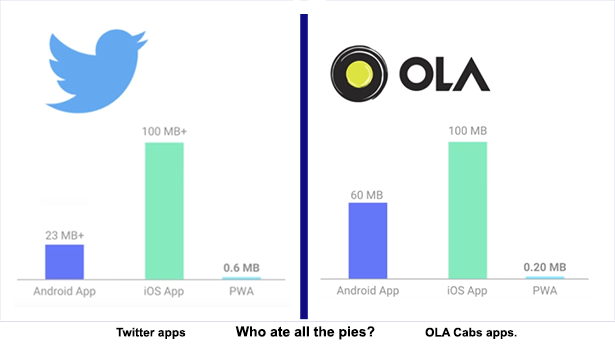
Who ate all the pies?
But the most compelling thing about Progressive Web Apps is their download size, compared with iOS apps and Android apps. Check out the size comparisons in the image below for two case studies featured at Google I/O: Twitter Lite and Ola Cabs (the biggest cab service in India, delivering 1 million rides per day).
- Size of Twitter’s Android app 23MB+; iOS app 100MB+; Twitter Lite PWA 0.6MB.
- Size of OLA Cabs Android app 60MB; iOS app 100MB; PWA 0.2MB.
Why does size matter? Performance on the web is all about speed. The smaller the size the quicker the download. Think SUV versus Grand Prix motorbike in rush hour traffic.
Interestingly, Twitter markets the PWA as Twitter Lite particularly targeted at people in tier two markets where connections may be inferior, data more expensive and smartphones less advanced; while Ola Cabs markets the PWA at second or third tier cites where there are similar issues with connections and smartphones.
This (cleverly) helps to position the PWA as non-competitive to their native apps.
Which companies have launched Progressive Web Apps?
A growing number of big name brands (see image below) have launched PWAs. These include:
- Travel companies: Expedia, Trivago, Tui, AirFrance, Wego
- Publishers: Forbes, Infobae, Washington Post, FT, Guardian, Independent, Weather Company
- E-commerce companies: Fandango, Rakuten, Alibaba, Lancôme, Flipkart
- Formerly native app-only companies: Lyft, Ola Cabs.
At I/O, Google trumpeted the achievements of a number of companies, inviting several to share their experiences with the audiences – only the good stuff, clearly.
1. Faster speeds; higher engagement
m.Forbes.com has seen user engagement double since launch of its PWA in March (according to Google).
For the inside track see this Forbes article. The publisher claims its pages load in 0.8 seconds on a mobile device. The publisher was aiming for a Snapchat or Instagram-like experience with streams of related content along with app-like features such as gesture-based navigation.
In this video case study, embedded below, created for I/O, Forbes claims to have achieved a 43% increase in sessions per user and 20% increase in ad viewability.
The Ola Cabs PWA takes 1-3 seconds to load on the first visit – depending on the network, “including low 3G” Dipika Kapadia, head of consumer web products at Ola, told I/O attendees. On subsequent visits it takes less than a second as it only needs to download the real-time information, including cab availability.
Ola achieves this partly due to its size: the app is just 0.5MB of which only 0.2MB is application data. As it downloads it prioritizes essential information, while other assets download in the background.
2. Consumers readily download PWAs to their home screens
When mobile visitors are using the mobile app, they receive a prompt to save it to the home screen, so it loads faster next time. It does this by caching all the static parts of the site, so next time it only needs to fetch what has changed.
Twitter Lite, as Patrick Traughber, product manager atTwitter, told the Google I/O crowd, sees 1 million daily visits from the homepage icon.
Since launch of the Progressive Web App, in April 2017, Twitter has seen a 65% increase in pages per session and 75% increase in tweets.
3. Notifications
The ability to send notifications to mobile users to encourage them back to the app, used to be one of the big advantages of native apps over mobile web. No longer.
Notifying users about recent activity is very important to Twitter, said Traughber. And Twitter is taking full advantage of this capability, sending 10 million push notifications each day.
For the inside track on Twitter’s PWA, see this article.
4. Winning back customers that have deleted your native app
App-only companies face the challenge that users only download and retain a limited number of apps on their smartphone and will uninstall those that aren’t used as regularly as others, thus once deleted, it’s over.
Thus it is an eye-opener that 20% of Ola PWA bookings come from users who have previously uninstalled the native app.
See Google’s case study on Ola’s PWA.
5. PWAs appeal to iOS users
Compared with other mobile browsers such as Chrome, Edge, Opera and Samsung, the default browser on Apple devices, Safari, can be slower when it comes to adopting advancements in mobile web. This means Safari users won’t experience some of the more advanced features of PWAs, yet.
Despite this, brands are seeing improved mobile engagement after launching a PWA. Lancôme Paris has seen session length improve by 53% among iOS users, according to this case study of the Lancôme PWA, cited at Google I/O.
6. Conversions
According to Wego’s video case study, embedded below, created for I/O, the Singapore-based travel service has combined both PWA and AMP to achieve a load time for new users is 1.6 seconds and 1 second for returning customers. This has helped to increase site visits by 26%, reduce bounce rates by 20% and increase conversions by 95%, since launch.
If you need more impressive stats to make the case for a web app, visit Cloud Four’s new PWA Stats.
For more articles on mobile web performance see:
How video impacts mobile web performance and UX, part 1: data and download speed
How video impacts mobile web performance and UX, part 2: autoplay and audio
How to fix your bloated mobile website: fewer, better, smaller images
Optimizing images for mobile: right format, right size, right place, right device
How JavaScript impacts how fast your page loads on a mobile device
Andy Favell is Search Engine Watch’s columnist on mobile. He is a London-based freelance mobile/digital consultant, journalist and web editor. Contact him via LinkedIn or Twitter at Andy_Favell.
source https://searchenginewatch.com/2017/05/23/google-io-whats-going-on-with-progressive-web-apps/


No comments:
Post a Comment