Do you want to embed videos in your WordPress blog posts? Videos bring life to your website, and they are a great way to increase user engagement.
WordPress makes it super easy to embed videos from video hosting sites like YouTube, Vimeo, Facebook, Twitter, and many others.
In this beginner’s guide, we will show you how to easily embed videos in WordPress blog posts, pages, and sidebar widgets.

How to Embed Videos in WordPress Blog Posts and Pages
WordPress comes with a great feature called auto-embeds which allows your website to automatically get the embed code from popular video hosting services like YouTube, Vimeo, etc.
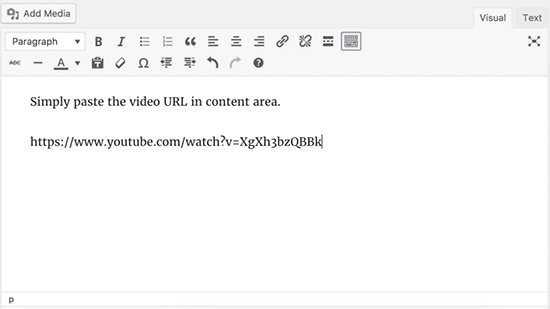
All you need to do is paste the video URL into the WordPress editor.
For example, you can copy the YouTube URL for a video that you want to embed.
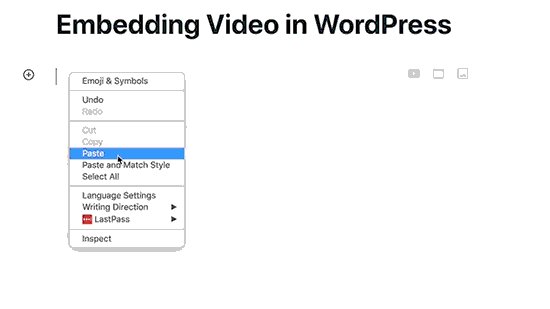
Next, edit the WordPress post or page where you want to add the video, and simply paste the URL in the content area.

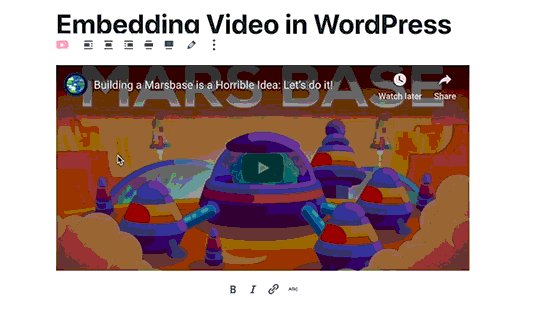
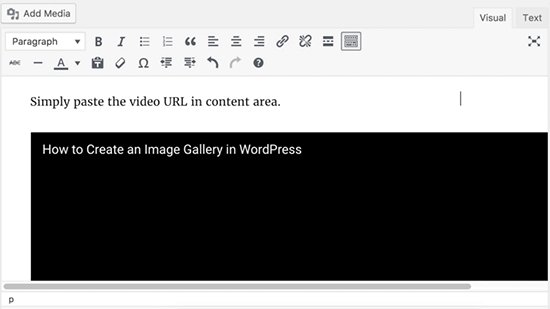
As soon as you paste the video URL, WordPress will fetch the embed code and display the YouTube video inside the content editor.
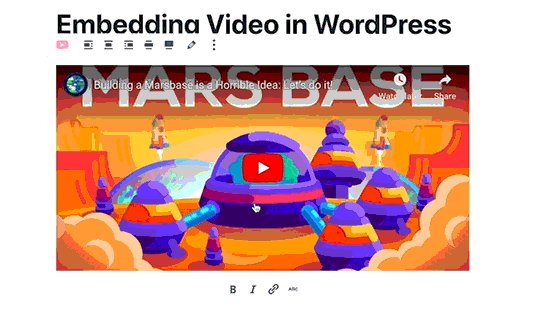
You can now save your post and click on the preview button to see the embedded video in your blog post.

Wasn’t that easy?
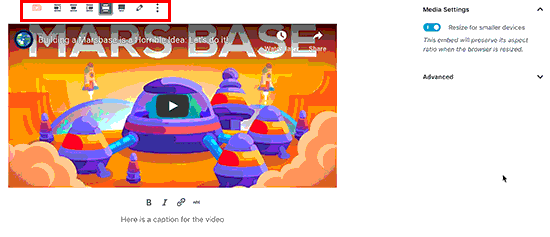
After you have added the video, you can change its settings from the block toolbar and settings column on the right.

You can adjust the video width, make it full-width, change alignment, and more. You can also add a caption and preserve the video’s aspect ratio on mobile devices.
WordPress can only do auto-embeds for white-listed video services. For other websites, you will still have to obtain the embed code and then paste it in your blog posts.
Here is a list of white-listed video services for auto embeds in WordPress:
- Amazon
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Issuu
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Someecards
- SoundCloud
- Speaker Deck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
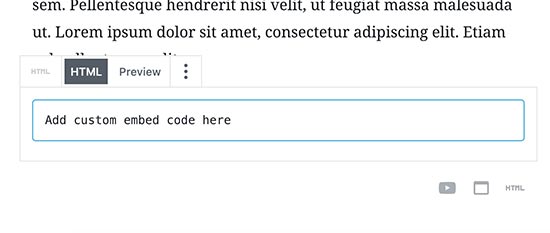
If you want to add a video from a website outside this list, then you will need the full HTML embed code for the video.
Simply copy the HTML code provided by the video website and paste it inside a ‘Custom HTML’ block in the editor.

Embed Videos in WordPress Using Old Classic Editor
If you are still using the old WordPress classic editor, then you can embed the videos the same way.
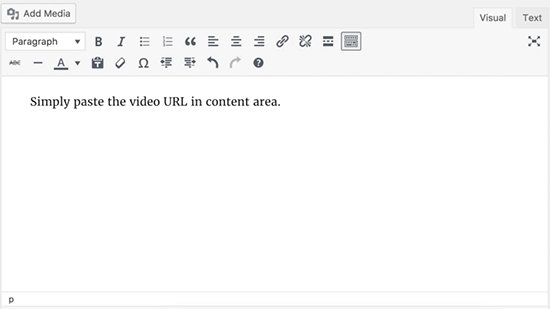
Simply copy the URL from a video hosting service like YouTube, and paste it in the editor. If you are using the visual editor, then you will see a preview of the video.

However, you will not be able to use the width adjustment and other options that you can use in the new WordPress block editor.
How to Embed Videos in WordPress Sidebar Widgets
Just like a WordPress page or post, you can also embed videos in WordPress sidebar widgets.
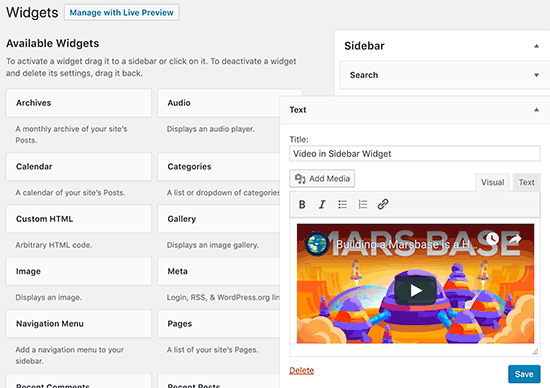
Simply go to Appearance » Widgets page and add the ‘Text’ widget to a sidebar. See our article on how to add and use widgets in WordPress.
Inside the widget settings, you need to paste the video URL in the content area. WordPress will automatically fetch the embed code and display the video preview.

Don’t forget to click on the ‘Save’ button to store your widget settings.
You can now visit your website to see the video embed in the WordPress sidebar widget.
Why can’t I upload the videos to WordPress?
Well you can, but we do not recommend you to do so.
Most small blogs use shared WordPress hosting accounts, and videos can take up a lot of server resources. If your video got tons of traffic, then your website is more likely to crash.
Secondly, you are missing out the traffic from YouTube users.
YouTube is not only the biggest video hosting site, but it is also the world’s second most popular search engine, and the second most popular social network right after Facebook.
If you don’t want to upload your videos to YouTube, then you can try Vimeo or DailyMotion. See our comparison of YouTube vs Vimeo to see which platform is better for your needs.
For more on this topic, take a look at our article on why you should never upload a video to WordPress.
WordPress Video Embed Plugins
By default, you don’t need to use a plugin to embed videos in WordPress. However, you may want to use plugins to improve video viewing experience on your website.
Following are a few plugins that you may want to try.

YouTube Subscribe Bar shows a YouTube subscribe button below your YouTube video embeds in WordPress. It also fetches your YouTube subscriber count to add social proof and encourage more users to subscribe.
We first created it to promote WPBeginner’s YouTube channel on this website. Many of our users asked us to share how we did this, so we decided to release it as a free plugin.

By default, WordPress does not come with embedded video gallery feature. If you wanted to show a video gallery on a page, then you’ll need a plugin to do that.
Envira Gallery is one of the best photo gallery plugins for WordPress. It also comes with a videos addon which allows you to create beautiful video galleries with lightbox popup support.

Video embeds load scripts from external websites, which has a small impact on page load speed and performance.
Lazy Load for Videos solves this problem by only loading the video image on page load. It loads embed code only when the user clicks on the play button. See our tutorial on how to add lazy load for videos in WordPress.
We hope this article helped you learn how to easily embed videos in WordPress blog posts. You may also want to see our list of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Embed Videos in WordPress Blog Posts appeared first on WPBeginner.
source https://www.wpbeginner.com/beginners-guide/how-to-easily-embed-videos-in-wordpress-blog-posts/
No comments:
Post a Comment