We’ve previously covered HTML meta tags & meta tags here and in some depth here, but as with most things in SEO, it’s an ever-changing landscape and the accepted usage and definitions of tags is often changing.
It’s worth mentioning that if you’re in this realm of SEO optimization, you should also be getting the low-down and implementing structured data to ensure crawlers get the best experience possible.
HTML meta tags vs meta tags – what’s the deal?
Firstly, it’s time to clear up some of the confusion around HTML meta tags and meta tags. The difference between the two tag types is largely arbitrary, with the syntax for an HTML meta tag meaning it’ll contain the word meta within it, whereas a tag defined as a meta tag doesn’t necessarily have to.
The decision for which do or don’t are defined by W3C and are open to change over time, however, what’s important for us to remember is that they both serve the same purpose, that is which is that they are used to provide search engines with information about a web page
Sidenote: Some people include header tags as meta tags, but as they describe one element of a page, not the contents of a page as a whole, we’ve decided to leave them out. However, it goes without saying that ensuring you’re optimizing your header tags will help search engines, and more importantly users, understand what your content is about.
With that cleared up, we can get down to business and take a look at a selection of both HTML and meta tags that we think are useful when performing SEO.
Hreflang
So to start off on the wrong foot, the Hreflang tag isn’t technically a tag. It is an attribute, but it is an important attribute that can help tell Google which language you’re content is using on a webpage.
If you have a site which uses multiple translations, or that serves different territories, you should definitely use Hreflang to ensure that the correct language version is being served in the correct versions of Google. This can help search engines rank your content better, and more importantly ensures users in different territories get the right experience.
An example code snippet for targeting a webpage at English language users in the UK:
<link rel=”alternate” href=”http://example.com” hreflang=”en-gb” />
Canonical tag
Another very important one is the canonical tag. Set it up incorrectly and you risk losing visibility in the SERPs and causing real issues for your site. Used correctly, however, it’s a great way of telling search engines that a webpage URL is the defacto version. It’s the best way to avoid duplicate content issues on your site, caused by search engines crawling multiple URLs that contain the same or close to identical content on them.
In general, if a search engine finds multiple URLs with identical content, it’ll have a harder job determining which is the original and which is the duplicate. This can lead to lower rankings for both, or worse, an important page won’t rank.
An example code snippet for canonical tag use:
<link rel=”canonical” href=”https://www.example.com” />
Content type tag
The content type tag is used for defining a pages content type and the character set it uses. Using this helps your browser understand and decode a page, and is therefore important.
An example code snippet for content type tag use:
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
Title tag
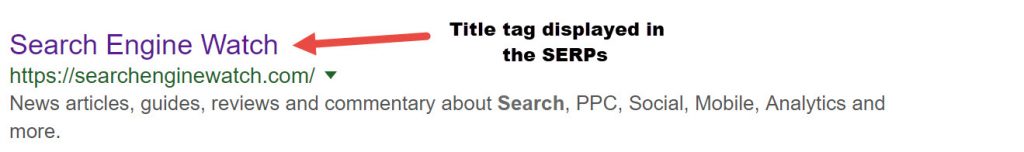
Probably one of the more recognizable and used tags for anyone carrying out SEO work. The title tag is used to specify what the web page is about. They’re displayed in your browser tab to give users a steer, and more importantly are used by search engines to generate the results we see in the SERPs.
From an SEO perspective, optimizing your title tag to contain topics/keywords information about the contents on the page can help to improve your rankings for those topics/keywords. Currently you can expect Google to display between 50-60 characters of your title before it’s truncated, so keep an eye on length when writing these.
An example code snippet for the title tag, which sits within the head tag at the top of your webpage:
<title>Example.com | The best examples on the web</title>
Meta description tag
Similar to the title tag, the meta description tag is well known and provides you with an opportunity to tell search engines and users in the SERPs what your webpage content is about. While not a direct ranking factor, you should optimize your meta description to provide a compelling succinct account of your web pages content.
If Google doesn’t think you’ve done a good enough job, they may choose to replace your meta description tag with their own interpretation, often using content from the opening few paragraphs of your site.
An example code snippet for meta description tag:
<meta name=”description” content=”This is a meta description”>
Viewport tag
The viewport tag is a useful tag for helping browsers understand and control the dimensions of your web page.
In the past, there was no need for this tag as everyone viewed webpages on desktop on similar sized displays, but with the rise and rise of mobile and tablet usage, many of which have different dimensions, it’s now more important to ensure that you’re telling the browser this information.
Correct implementation of the viewport tag will ensure that users experience your site in the correct way, and if there are
An example code snippet for the viewport meta tag:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Robots meta tags
There’s a large number of robot meta tags you can use, all of which will help search engine crawlers do their job of crawling and indexing web pages across the internet. Not all search engines will follow all commands, but below are a few examples of robot meta tags and what they ask the crawlers to do:
| Nofollow | Tells crawlers not to follow any of the links listed on that page, and also not to pass any equity to linked page |
| Noindex | Tells crawlers not to index that page |
| Noimageindex | Tells crawlers not to index images from that page |
| Noarchive | Tells crawlers not to include a cached version |
An example code snippet for the robot meta tag:
<meta name=”robot” content=”noindex, nofollow”>
Open graph (OG) meta tags for social
Finally, we have the OG meta tags for social. While less a direct focus for SEO, ensuring you have correctly implemented OG meta tags for social can help ensure your content looks great when it’s shared, can help to improve engagement with posts and ultimately increase traffic.
<meta property=”og:title” content=”Article about tags”/>
<meta property=”og:image” content=”https://example.com/img/facebooklogo.png”/>
<meta property=”og:site_name” content=”SEO blog”/>
<meta property=”og:description” content=”This article will talk about tags”/>
Needless to say, there are a range of other tags you can use on your website, and this list isn’t exhaustive, but hopefully gives you a steer on some of the more important and useful tags you can use on your website to make it the experience better for both search engines and crawlers.
Joshua is an SEO specialist and strategist at atom42
source https://searchenginewatch.com/2018/06/15/a-guide-to-html-meta-tags-in-2018/


Thanks for article. We are using your advice in NerdPeople (http://www.nerdpeople.com/)
ReplyDelete