WordPress comes with some pretty neat tools to manage and edit images. Sadly often beginners are not aware of these WordPress image editing features. If you ever had a question about WordPress images, then you’re in luck. In this article, we will cover the most common image issues in WordPress and how to fix them.

Since this is a detailed article, here is the list of image related issues that we will cover this article.
- How to Upload Images in WordPress?
- How to Align Image to the Left or Right in WordPress?
- How to Add Caption below Images?
- How to Display Photos in Columns and Rows?
- Create Beautiful Responsive Image Galleries in WordPress
- How to Fix Missing Post Thumbnails / Featured Image?
- How to Fix Featured Image Appearing Twice Issue?
- Image too Big? How to Crop Images in WordPress?
- How to Add a Header Image in WordPress?
- How to Add a Background Image in WordPress?
- How to Find Free Images for Your WordPress Blog Posts?
- How to Tag Images in WordPress?
- How to Import External Images in WordPress?
- How to Require Featured Image for Posts in WordPress?
- How to Set a Default Featured Image in WordPress?
- How to Remove the Default Image Link in WordPress?
Let’s start with the most obvious one.
1. How to Upload images in WordPress?
Image uploads in WordPress are handled by the Media uploader.
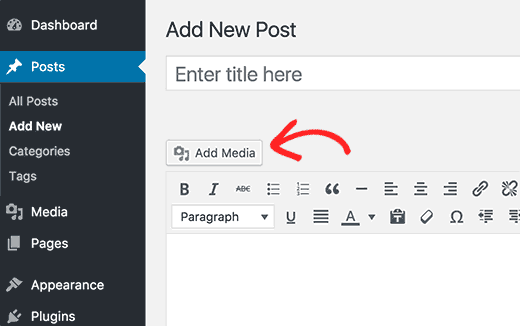
You can insert an image in your content by clicking on the ‘Add Media’ button in post or page edit screen.

You can also directly upload images to ‘Media’ and use them later in a post or a page.
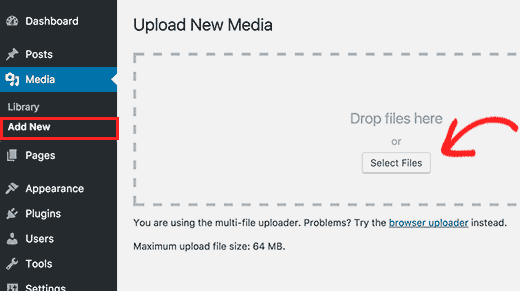
You will need to visit Media » Add New page to upload your image(s). Simply click on the select file buttons and then select the images from your computer that you want to upload.

2. How to Align Image to the Left or Right in WordPress?
You may have noticed how some popular blogs use images with text wrapped around them. This is done by using the align feature.
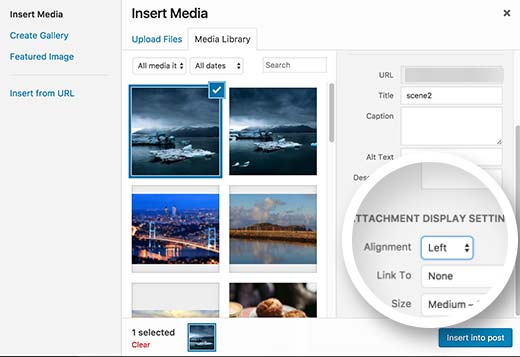
You can choose image alignment when uploading an image and before inserting it into your post.

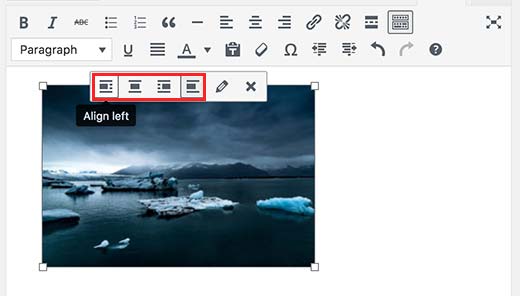
Alternately, you can also use the align buttons using the image toolbar right inside post editor.
Click on the image to select it, and then click on the align buttons to adjust the alignment.

3. How to Add Caption below Images?
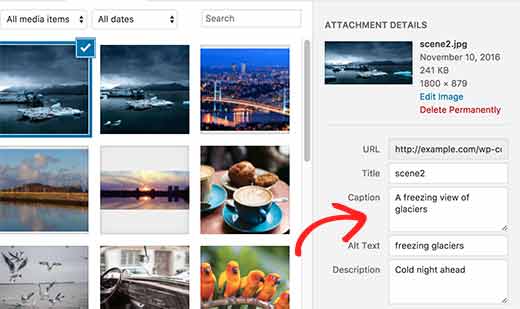
WordPress allows you to easily add caption for images. After you upload an image, WordPress media uploader allows you to provide image title, description, and caption.

You can also add captions to existing images by editing the image.
4. How to Display Photos in Columns and Rows?
Often users ask us how to neatly display photos in columns and rows.
Let’s say you want to share photos of a birthday party, or vacation photos. You can add them one by one into a post, but this will look like a lengthy list of images.
The better way to group your photos is by creating image galleries.
Simply upload your images when editing a post or page.
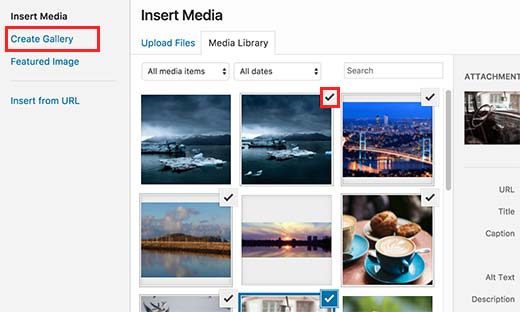
In the media uploader select the images you want to show and click on the ‘Create Gallery’ link in the left column.

Next, you need to click on the ‘Add new gallery’ button at the bottom right corner of the media uploader.
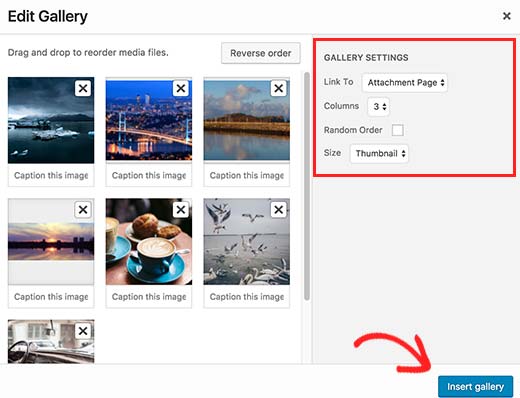
WordPress will now show you gallery settings.

You can choose how to link to an image, number of columns, size of gallery images, etc.
Once you are done, click on the ‘Insert Gallery’ button to finish.
For more detailed instructions see our guide on how to create an image gallery in WordPress.
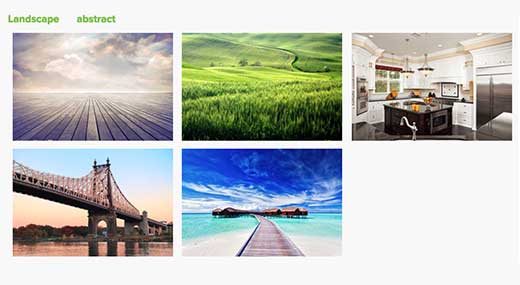
5. Create Beautiful Responsive Image Galleries in WordPress
You will notice that the default WordPress image galleries don’t look so great on mobile. They are also not very easy to browse.
If you often upload images and photographs to your WordPress site, then you will need a proper WordPress photo gallery plugin.
We recommend using Envira Gallery. It allows you to easily create beautiful and fully mobile friendly image galleries on your WordPress site.
The best part is that it adds additional functionality like Albums, gallery templates, social sharing abilities, slideshows, watermarking, pagination, password protection, tagging, fullscreen view, and much more.
See our guide on how to easily create responsive WordPress image galleries with Envira for full instructions.
6. How to Fix Missing Post Thumbnails / Featured Image?
Most WordPress themes allow you to prominently display a featured image with your articles. Here is how to set a featured image in WordPress to avoid missing thumbnails.

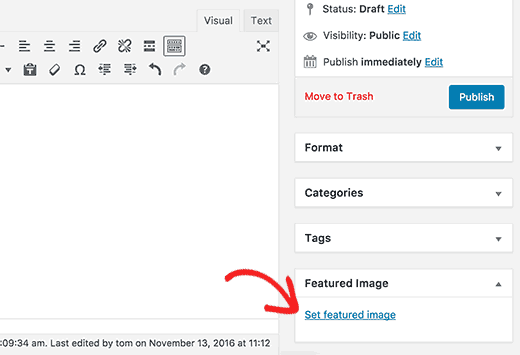
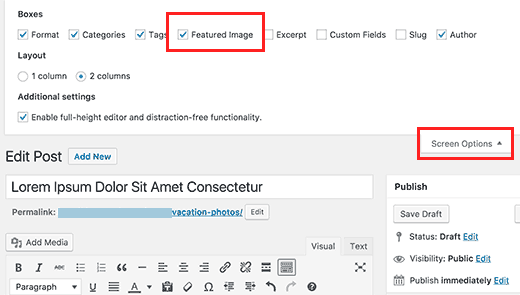
If you do not see a featured image meta box in your post edit area, then click on Screen Options button on the top right corner of the screen and check the featured image check box.

Now, you can click on ‘Set Featured Image’ link to upload your post thumbnail.
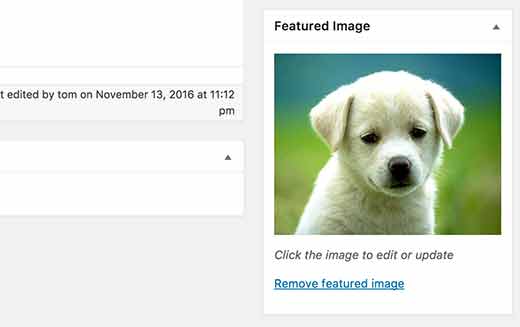
After uploading the image, you need to click on the Set Featured Image button.
You will be able to see your post thumbnail in the featured image meta box like this:

For more details, see our guide on how to add featured image or post thumbnail in WordPress.
7. How to Fix Featured Image Appearing Twice Issue?
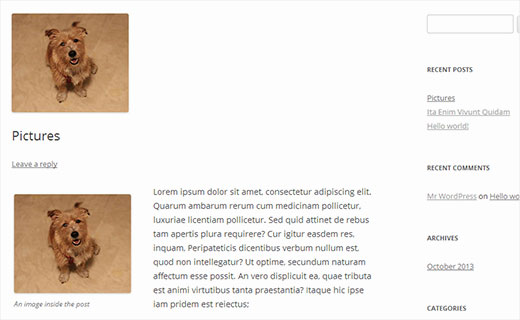
Inserting featured image inside post editor is a common mistake made by beginners.
Once you set a featured image, you don’t need to insert it into the post editor along with your post content.
Doing so, will make your featured image appear twice. Once as the featured image, and once as an image inside the post.

You can add other images in your post, but your featured image goes in the featured image box.
For more details, see our guide on how to fix featured image appearing twice in WordPress posts.
8. Image too Big? How to Crop Images in WordPress?
When you are uploading images from your phone or camera they are usually too big.
WordPress automatically creates small, medium, and large image sizes for your original upload. But sometimes you may need to crop the image in a different size.
WordPress is no Photoshop, but it comes with some basic image editing features like scale, crop, flip and rotate images.
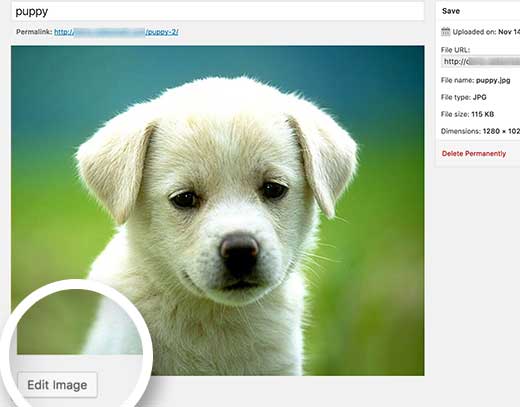
Go to Media » Add New and upload your image. After uploading the image, you will see an Edit link next to the uploaded image.
Clicking on it will open the Edit Media screen where you will see an Edit Image button right below the image. This will open the WordPress image editor.

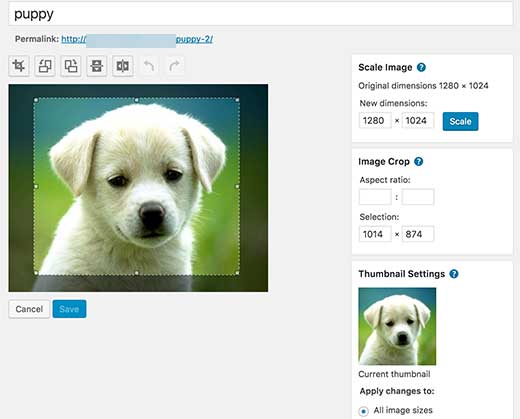
On the image editor screen, you will see buttons to perform some basic image editing tasks such as cropping, rotating, resizing, etc.

For more detailed instructions see our guide on how to crop, rotate, scale, and flip images in WordPress.
9. How to Add a Header Image in WordPress?
A header image in WordPress is a theme feature. Many WordPress free and premium themes comes with support for header image.
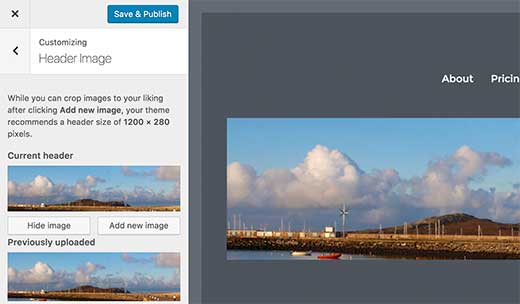
You can upload your own custom header image from the Appearance » Customize. WordPress will let you know the size requirements for the header image.

If you upload an image of the exact size, then it will be used as is. However, if you upload an image of a larger or different size, then you will be prompted to crop the image to fit the header image size.
10. How to Add a Background Image in WordPress?
Just like the custom header image, custom background image is also a WordPress theme feature. Many WordPress themes come with support for custom background images.
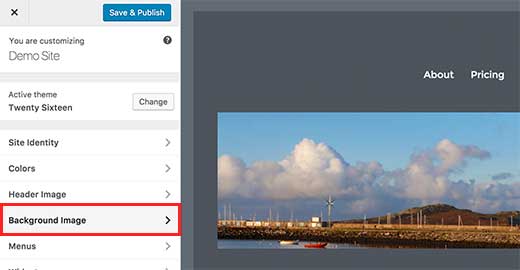
Visit Appearance » Customize to launch the theme customizer. If you can see the Background Image option, then your theme has support for custom backgrounds.

Simply upload an image from your computer or choose one from the media library. Once you have chosen the image you will be able to see the preview and other background image options.
You can tile the image, make it a fixed background, or allow it to be scrolled. Save your changes and preview your website.
11. How to Find Free Images for Your WordPress Blog Posts?

Images can make your articles stand out. However, you must respect copyrights of other people and try to find images that you are legally allowed to use.
We are often asked by our readers about how to find best royalty free images to use in their posts?
There are many websites where you can find free images to use. However, you will soon notice that images on those sites look overused and generic.
See our list of the best sources for free public domain and CC0-licensed images on the internet.
12. How to Tag Images in WordPress?
If you run a photography blog, then you will notice that WordPress does not allow you to sort photos and images.
Wouldn’t it be great if you could add tags to your images, so that you and your users can easily browse them?
Luckily, there are some great plugins that allow you to do just that.
For a photography related blog, the best option is to use Envira Gallery’s Tags addon.
Envira Gallery allows you to create beautiful, mobile-ready, photo galleries in WordPress. Using tags, your users can easily filter and sort photos without even reloading a page.

If you are not using Envira Gallery, then you can try WP MediaTagger plugin.
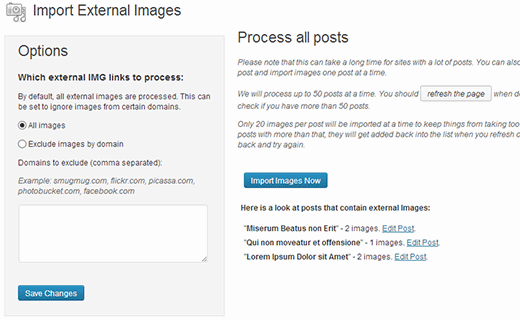
13. How to Import External Images in WordPress?
This question often comes up when you are migrating your site to WordPress. Some images on your website may still be pointing to older location.
Specially users importing blogs from Blogger, Squarespace, or WordPress.com may face this problem.
While the images on your site may appear correctly, they are still loading from external source. To solve this issue, all you need to do is install and activate Import External Images plugin.
It will check your posts for external images and show all of them. You can then simply import all those images with the click of a button.

For detailed instructions, see our guide on how to import external images in WordPress.
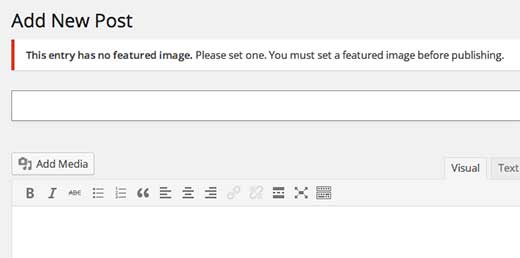
14. How to Require Featured Image for Posts in WordPress?
When running a multi-author site in WordPress, some of your authors may not be familiar with the featured image functionality.
In this case, you may want to remind yourself or your users to upload a featured image whenever they are submitting a post in WordPress.
You can do this by installing and activating the Require Featured Image plugin.
Once activated, the plugin will display a notification box in the post edit area, informing users that this post requires a featured image.

You and your users will be able to save posts as drafts, but you cannot publish the post until you add a featured image.
See our article on how to require featured images for posts in WordPress for more instructions.
15. How to Set a Default Featured Image in WordPress?
Finding the perfect featured image for every post or article is a tough task. Sometimes you may not want to add a featured image to a post, but your theme may look awkward without a featured image.
This is where a default featured image can come in handy. A default featured image is used when an article does not have a featured image of its own.
You can set a default fallback image by manually adding code in your theme’s functions.php file or you can set default featured image plugin.
Either way, you will have a branded fall back image, that does not look bad and fits nicely on your site.
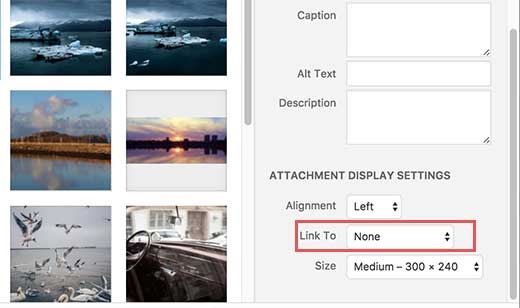
16. How to Remove the Default Image Link in WordPress?
WordPress creates multiple copies of an image upload in different sizes. By default it adds a link to the original image file.
You can set default link to ‘none’ to remove the link, but doing it manually each time you upload an image is a little annoying.

You can stop WordPress from adding a link by adding this code in your theme’s functions.php file or a site-specific plugin.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
For more details, see our guide on how to automatically remove default image links in WordPress.
We hope this article helped you fix some of the most common image issues in WordPress. You may also want to see our list of the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix Common Image Issues in WordPress appeared first on WPBeginner.
source http://www.wpbeginner.com/beginners-guide/how-to-fix-common-image-issues-in-wordpress/

No comments:
Post a Comment