Do you want to add a background image to your WordPress site? Background images can be used to make your website look more engaging and aesthetically pleasant. In this article, we will show you how to easily add a background image to your WordPress site.

Method 1. Add a Background Image Using Your WordPress Theme Settings
Most free and premium WordPress themes come with custom background support. This feature allows you to easily set a background image to your WordPress site.
If your theme supports custom background feature, then we recommend using this method to add a background image to your WordPress site. However, if your theme doesn’t support custom background feature, then you can use other methods in this article.
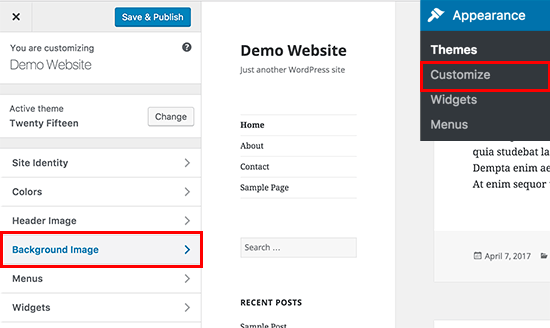
First you need to visit the Appearance » Customize page in your WordPress admin. This will launch the WordPress theme customizer where you can change different theme settings while viewing a live preview of your website.

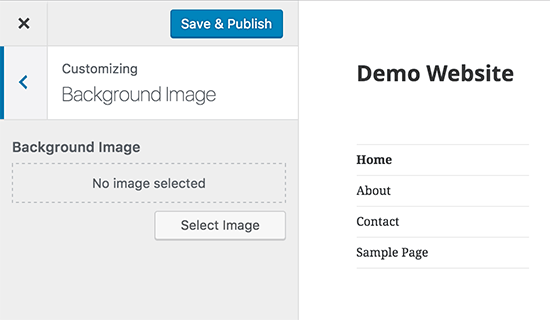
Next, you need to click on the ‘Background image’ option. The panel will slide in and show you the options to upload or select a background image for your website.

Click on the select image button to continue.
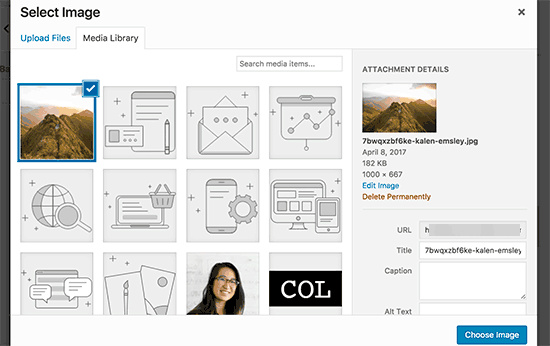
This will bring up the WordPress media uploader popup where you can upload an image from your computer. You can also select a previously uploaded image from media library.

Next, you need to click on the choose image button after uploading or selecting the image you want to use as background.
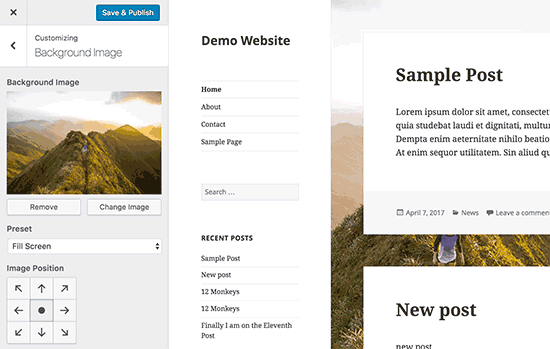
This will close the media uploader popup, and you will see your selected image’s preview in the theme customizer.

Below the image you will also be able to see the background image options. Under preset, you can select how you want the background image to be displayed: fill screen, fit screen, repeat, or custom.
You can also select background image position by clicking on the arrows below. Clicking on center will align the image to the center of the screen.
Don’t forget to click on the ‘Save & Publish’ button at the top to store your settings. That’s all, you have successfully added a background image to your WordPress site.
Go ahead and visit your website to see it in action.
Method 2. Add Custom Background Image in WordPress Using Plugin
This method is a lot more flexible. It works with any WordPress theme and allows you to set multiple background images. You can also set different backgrounds for any post, page, category, or any other section of your WordPress site.
It automatically makes all your background images to be full screen and mobile responsive. This means your background image will automatically resize itself on smaller devices.
First, you need to install and activate the Full Screen Background Pro plugin. For more details, see our step by step guide on how to install a WordPress plugin.
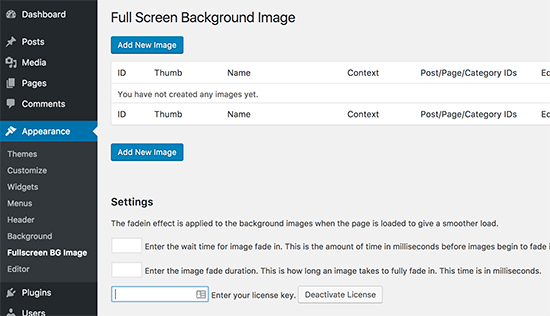
Upon activation, you need to visit Appearance » Full Screen BG Image page to configure the plugin settings.

You will be asked to add your license key. You can get this information from the email you received after buying the plugin or from your account on the plugin’s website.
Next, you need to click on the save settings button to store your changes. You are now ready to start adding background images to your WordPress site.
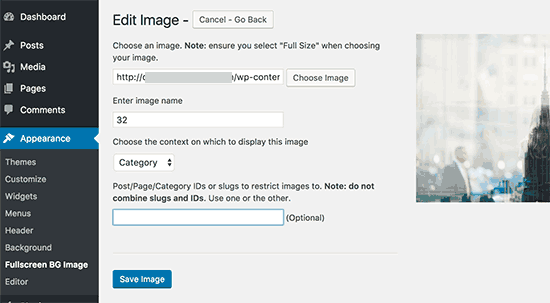
Go ahead and click on the ‘Add New Image’ button on plugin’s settings page. This will take you to the background image upload screen.

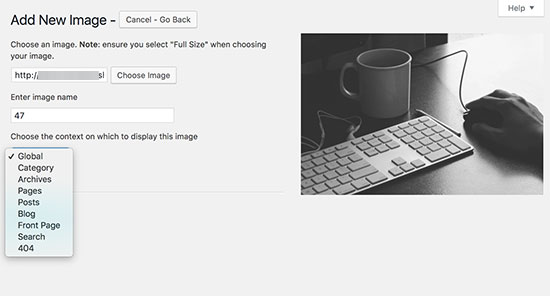
Click on the choose image button to upload or select an image. As soon as you select the image, you will be able to see a live preview of the image on screen.
Next, you need to provide a name for this image. This name will be used internally, so you can use anything here.
Finally, you need to select where you want this image to be used as the background page. Full Screen Background Pro allows you to set images as background globally, or you can choose from different sections of your website like categories, archives, front page, blog page, etc.
Don’t forget to click on the save image button to save your background image.
You can add as many images as you want by visiting Appearance » Full Screen BG Image page.
If you set more than one image to be used globally, then the plugin will automatically start displaying background images as slideshow.
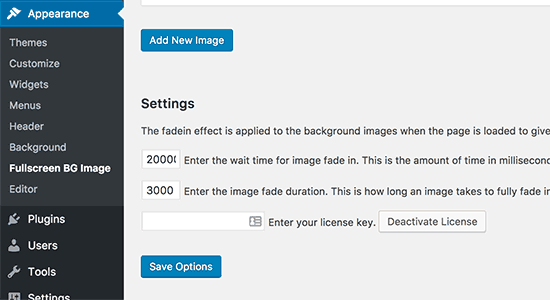
You can adjust the time it takes for an image to fade out and the time after which new background image starts to fade in.

Time you enter here is in milliseconds. If you want a background image to fade out after 20 seconds, then you will need to enter 20000.
Don’t forget to click on the save settings button to store your changes.
Setting Background Image for Individual Posts, Pages, Categories, etc
Full Screen Background Pro also allows you to set background images for single posts, pages, category, tag, etc.
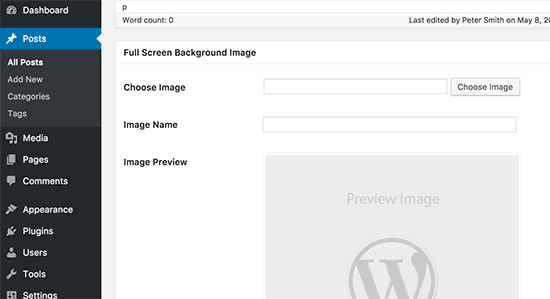
Just edit the post/page where you want to display a different background image. On the post edit screen, you will notice the new ‘Full Screen Background Image’ box below the post editor.

To use a background image for a specific category, you need to visit Appearance » Full Screen BG Image page and then click on the ‘Add New Image’ button.
After uploading your image, you can select ‘Category’ as the context where you want to display the background image.

Now enter the specific category ID or slug where you want to display the image. See our guide on how to find category ID in WordPress.
Don’t forget to save your image to store your settings.
Method 3. Add Custom Background Images Anywhere in WordPress Using CSS
By default, WordPress adds several CSS classes to different HTML elements throughout your WordPress site. You can easily add custom background images to individual posts, categories, author, and other pages using these WordPress generated CSS classes.
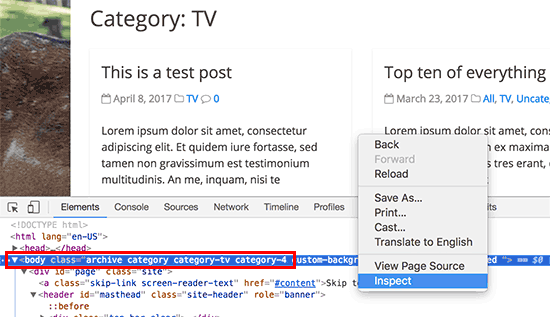
For example, If you have a category on your website called TV, then WordPress will automatically add these CSS classes to the body tag when someone views the TV category page.
<body class="archive category category-tv category-4">
You can use the inspect tool to see exactly which CSS classes are added by WordPress to the body tag.

You can use either category-tv or category-4 CSS class to style just this category page differently.
Let’s add a custom background image to a category archive page. You will need to add this custom CSS to your theme.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Don’t forget to replace background image URL and the category class with your own category.
You can also add custom backgrounds to individual posts and pages. WordPress adds a CSS class with the post or page ID in the body tag. You can use the same CSS code just replace .category-tv with the post specific CSS class.
We hope this article helped you learn how to add a background image in WordPress. You may also want to see our list of extremely useful tricks for the WordPress functions file.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Background Image in WordPress appeared first on WPBeginner.
source http://www.wpbeginner.com/beginners-guide/how-to-add-a-background-image-in-wordpress/
No comments:
Post a Comment