Once a time and resource-heavy exercise, creating and embedding 360 degree imagery has become much cheaper and easier over the past couple of years.
The advent of mobile apps that can take 360-degree photographs, or ‘photo spheres’, has made creating 360-degree images accessible to those without specialized equipment.
At the same time, it has become easier to embed and share photospheres directly within webpages, and the virtual reality headsets which allow users to experience them are increasingly widespread and affordable.
Even without a virtual reality headset, users can still enjoy 360-degree imagery using their web or mobile browser, giving them the opportunity to experience a location or a visual idea in an immersive and memorable way.
So why should marketers be creating 360-degree content, and how can you get started with your own?
Why create 360-degree content?
In spite of the fact that 360-degree imagery is becoming easier to create, it’s still relatively rare, which makes it an effective way to stand out if you can do it well.
A 360-degree image is unusual, interactive, and offers a level of detail that even the most well-framed photograph can’t capture. Industries like travel, hotel, real estate or design lend themselves particularly well to 360-degree content, but it can work in any type of marketing if you’re prepared to get creative.
For instance, NASA – which is known for its inventive social media and content marketing – used 360-degree imagery on Facebook to allow users to ‘float around’ inside the Tranquility Module on the International Space Station.
Explore the Tranquility Module on the International Space Station in this 360° experience! (For best results, use a mobile device to float around)
Posted by NASA – National Aeronautics and Space Administration on Thursday, 9 June 2016
And Salesforce used it to show off an impressive 360-degree view of their lobby, complete with a massive projector wall for the big game:
We're ready for Game 4! Are you? Check out a 360 view of our Salesforce West lobby at HQ!
Posted by Salesforce on Friday, 10 June 2016
Once you’ve got your creative idea and set out to create some 360-degree content, how do you go about it? Let’s take a look at some tools you can use.
How to create 360-degree imagery
Cardboard Camera
If you’ve got a smartphone and want to use it to create some VR content, one of the best options is  Google’s Cardboard Camera – especially if you want to later use Google’s VR View to embed your image (more on that later).
Google’s Cardboard Camera – especially if you want to later use Google’s VR View to embed your image (more on that later).
Cardboard Camera is a free app specifically designed for the purpose of creating 360-degree images to be viewed in VR, and it’s available on both Android and iOS. Cardboard Camera images also come with an extra dimension – sound – to add to the experience, though you can disable this while recording if you want to.
To export your image afterwards, select any of the sharing options within Cardboard Camera (which you can bring up by tapping the Share button), which will create a link that allows you to access the image on any device.
Native mobile camera apps
A number of mobile devices now come with pre-installed camera apps that have native 360-degree photo capabilities. Note that this isn’t quite the same as the ‘panorama’ feature on your smartphone camera, as panoramas are only 180 degrees; but they work for many of the same purposes, and can be embedded on Facebook in the same way as 360-degree images.
capabilities. Note that this isn’t quite the same as the ‘panorama’ feature on your smartphone camera, as panoramas are only 180 degrees; but they work for many of the same purposes, and can be embedded on Facebook in the same way as 360-degree images.
Google originally introduced photo sphere functionality with the Nexus 4, and the functionality remained for subsequent Nexus models. LG then built on this with its VR Panorama app, and Samsung made a photo sphere mode available for individual download on the Galaxy S5 and upwards.
Google also released a standalone camera app for Android, Google Camera, which has panorama and photo sphere capabilities. But if you’re not an Android user, don’t despair: Google released a Photo Sphere app for iOS as well in 2014.
There are a few other free to download apps which claim to offer 360-degree capabilities, but it’s worth reading the reviews first, as a number of them don’t work as advertised or don’t support all device types.
360-degree cameras
If you have a bit more to spend and want to really invest in 360-degree photography, you can of course buy a dedicated 360-degree camera rig. There is a huge range of these available at different price levels, so it’s worth doing your research to find the right device for your budget and needs.
Embedding and sharing VR content
So, you’ve had your idea; you’ve crafted your fantastically immersive 360-degree content. How do you go about embedding or sharing it online?
Embedding into a webpage or mobile app
Until recently, there wasn’t a single dedicated tool for embedding 360-degree imagery into webpages or mobile apps, and some creative coding was required in order to do so. That is, until Google VR View came along in May 2016.
Google’s VR View was created to “address a common developer concern: the limited availability of VR hardware among the general public.” There was definitely a gap in the market for this kind of tool, and by creating it Google has been able to gain a pretty nice monopoly over embedding 360-degree imagery in webpages. And of course in true stereoscopic VR mode, it’s designed to be compatible with Google Cardboard headsets.
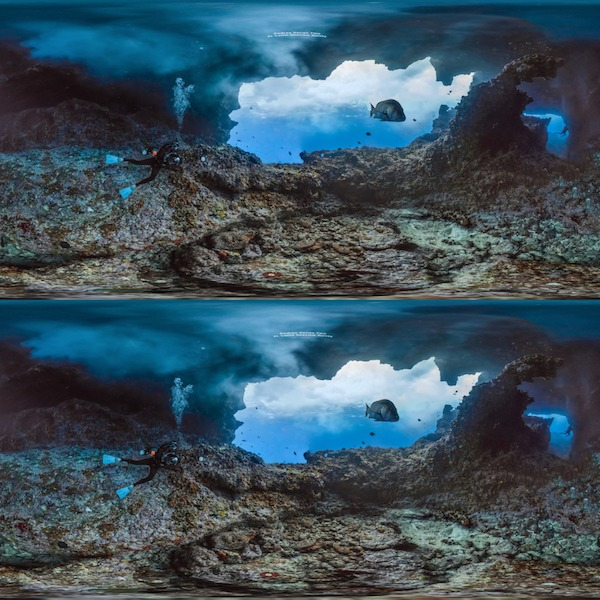
A stereoscopic 360 degree image – for a truly immersive VR experience – consists of two images stacked on top of one another. Image: Google VR View
Google has a few different tutorials you can follow depending on whether you want to embed your photosphere into a website, Android app or iOS app. Choose from the links below to access the tutorial of your choice:
Embedding into WordPress
If you have a website that runs on WordPress, the WP-VR-view plugin for WordPress is the most straightforward and easy way to embed 360-degree images on your site. Just install the plugin, grab the link to your photosphere and follow the instructions in this video demo to embed.
And just to prove it works, below is an image I shot on my smartphone using Cardboard Camera on the banks of not-so-sunny Hammersmith, London, and embedded with the WP-VR-view plugin. (It looks best in full screen mode!)
Sharing 360 degree content via Facebook
As we saw at the beginning of the post, it’s also possible to share your 360-degree content on Facebook as an interactive image post.
All you need to do is upload your 360-degree image or panorama to your Page or profile as you would a regular image, and Facebook will automatically recognize that the post contains a 360-degree image.
Then all that’s left to do is write your post, and publish at will:
We've been experimenting with some 360° imagery over at Search Engine Watch – stay tuned for our guide on how to get…
Posted by Search Engine Watch on Monday, 27 February 2017
What are your experiences of creating and sharing 360-degree content? Share them in the comments!
source https://searchenginewatch.com/2017/02/27/how-to-get-started-with-360-degree-content-for-vr/


No comments:
Post a Comment