Are you looking to make a website? Starting a website can be a terrifying thought specially when you’re not techy. Don’t worry, you’re not alone. Having helped over 130,000+ people make a website with WordPress, we have decided to create the most comprehensive step by step guide on how to a make a website without learning how to code.

This guide is useful for users of all ages and skill levels. However, if you need help, then you can contact our expert team to help you setup your website for free.
→ Click Here to Get Your Free WordPress Website Setup! ←
If you want to do it by yourself, then please continue to follow our step by step guide on how to make a website.
Here is an overview from start to finish of all the steps we’ll walk you through in this guide.
- How to find and register a domain name for free
- Choosing the best web hosting
- How to install WordPress
- Installing a template to change your site’s design
- Creating pages in WordPress
- Customizing WordPress with addons and extensions
- Resources to learn WordPress and get support
- Taking it further, building websites with more features
Before we start, let’s cover some of the most commonly asked questions that we get.
What do I need to build a website?
You’ll need the following three things to start your WordPress site.
- A domain name – this is the name of your website such as google.com
- WordPress hosting – this is where your website files are stored.
- 30 mins of your undivided attention.
How much does a WordPress website cost?
The answer to this question really depends on what kind of website you are trying to build. We have written a 2000 word guide explaining how much does it really cost to build a website.
A typical business website can cost as low as $100 per year and can go as high as $30,000 per year.
We recommend all our users to start small and then add more features to your website as your business grows. This way you will save money and minimize potential losses and avoiding overspending.
In this guide, we’ll show you how to build a website for less than $100.
We will also show you how to take it further by adding more features to it in the future.
Which is the best website platform?
There are many website builders available that will help you setup a website. We recommend using self-hosted WordPress as your website platform.
WordPress is the most popular website platform in the world. It powers nearly 28% of all websites on the internet.
WordPress is free and comes with thousands of website designs and extensions. It is extremely flexible and works with almost every third-party tool and service available to website owners.
We use WordPress to build all our websites including this one, WPBeginner.
How to make the most out of this tutorial?
This is a step by step tutorial on how to make a website. We have divided it into different steps, and we’ll walk you through everything from start to finish. Just follow along the instructions, and you’ll have a very professional looking website in the end.
We will also point you in the right direction to take your website to the next level based on your needs.
Have fun creating your website.
Remember, if you need help, you can contact us and we will setup your website for free.
Let’s get started.
Step 1. Setup
One of the most common mistakes that beginners make is choosing the wrong website platform. Thankfully, you are here so you will not be making that mistake.
For most users, a self-hosted WordPress.org site is the perfect solution. It comes with thousands of designs and addons which allow you to create any kind of website you can think of. For more on this topic, please see our guide on why you should use WordPress.
WordPress is free for anyone to download and use to build any kind of website without any restrictions.
If WordPress is free, then where is the cost coming from?
WordPress is free because you’ll have to arrange your own domain name and hosting, which costs money. For more on this topic, see our article why is WordPress free?.
A domain name is your website’s address on the internet. This is what your users will type in their browsers to reach your site (For example, wpbeginner.com or google.com).
Next, you’ll need website hosting. All websites on the internet need hosting. This will be your website’s home on the internet.
A domain name typically costs $14.99/year and hosting costs start from $7.99/month.
This is A LOT for most people who are just starting out.
Thankfully, Bluehost, has agreed to offer our users a free domain name and over 60% off on web hosting.
→ Click here to Claim this Exclusive Bluehost offer ←
Bluehost is one of the largest hosting companies in the world. They are also an official WordPress recommended hosting partner.
They are working with WordPress since 2005, and are committed to give back to the community. That’s why they have promised us that if you cannot set up your website by following this tutorial, then our expert team will complete the process for you without any cost. They will compensate us, so you don’t have to. Feel free to contact us for free website setup help.
Note: At WPBeginner, we believe in transparency. If you purchase hosting using our referral link, then we will get a small commission at no additional cost to you. In fact, you will get discount on hosting + a free domain name. We would get this commission for recommending any WordPress hosting company, but we only recommend products that we personally use and believe will add value to our readers.
Let’s go ahead and purchase domain name and hosting.
First, you’ll need to go to the Bluehost website in a new browser window and click on the green ‘Get Started Now’ button.

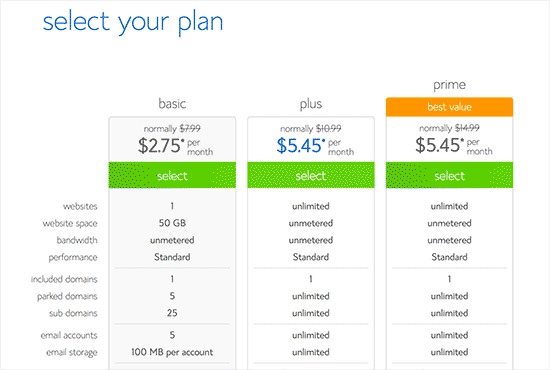
This will bring you to a pricing page where you will need to choose a pricing plan for your website. Basic and plus plans are the most popular choices among our users.

You’ll need to click on select to choose the plan that you like and continue to the next step.
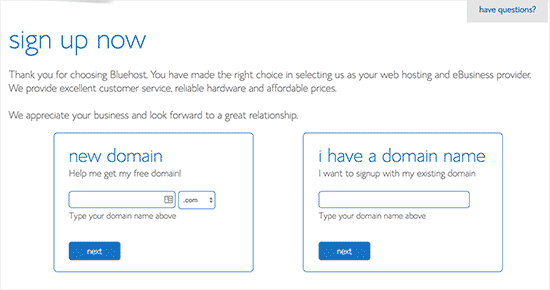
On the next screen, you’ll be asked to select a new domain name.

Ideally you should stick to a .com domain name. Make sure that it is related to your business, easy to pronounce and spell, and easy to remember.
Need help choosing a domain name for your website? See these tips and tools on how to choose the best domain name.
After choosing your domain name, click on the next button to continue.
Now you’ll be asked to provide your account information such as name, address, email, etc.
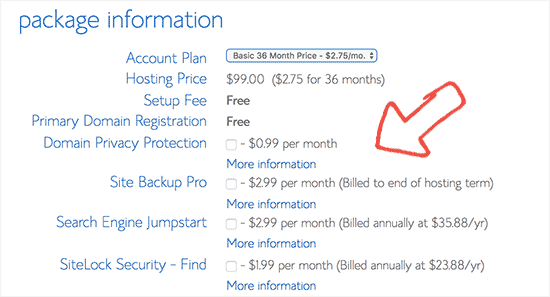
On this screen, you will also see optional extras that you can purchase. We generally don’t recommend purchasing these extras. You can always add them later on, if you decide that you need them.

Next, you will add your payment information to finish the purchase.
After completing your purchase, you’ll receive an email with details on how to login to your web hosting control panel (cPanel).
This is your hosting dashboard where you manage everything like getting support, setting up emails, etc. Most importantly, this is where you’ll install WordPress.
Step 2. Install WordPress
You will find tons of icons to do different things on your hosting account dashboard (cPanel). You’ll never need to use 95% of them, so you can safely ignore them.
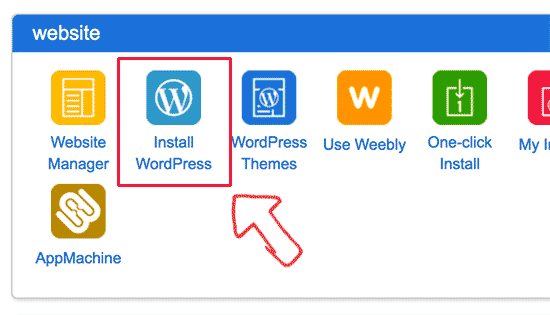
Scroll down to the website section in cPanel and then click on the WordPress icon.

You will now see Bluehost Marketplace Quick Install screen for WordPress. Click on the ‘Get Started’ button to continue.
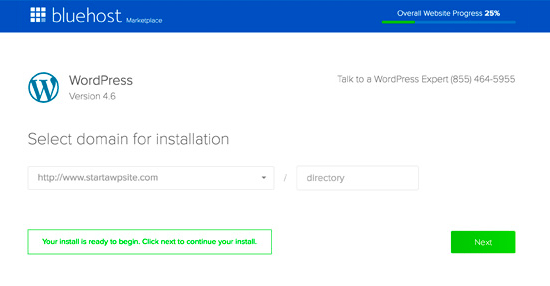
On the next screen, you will be asked to select the domain name where you want to install WordPress. Choose your domain from the dropdown field and then click Next.

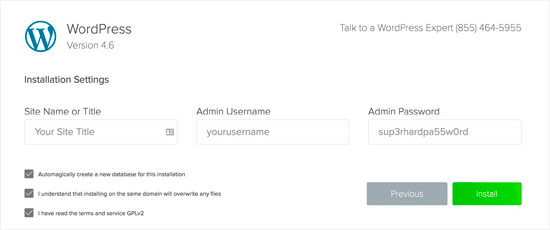
Now you’ll need to enter your website name, admin username, and a password for your website. Don’t worry, you can change them later in WordPress settings if you need to.
You’ll also need to check all the checkboxes on the screen and then click on the ‘Install’ button to continue.

Quick Install will now start installing WordPress on your website. Meanwhile, it will show you some website templates that you can install on your site.
You don’t need to do that right now because we’ll show you how to find and install free WordPress template on your website later in this guide.
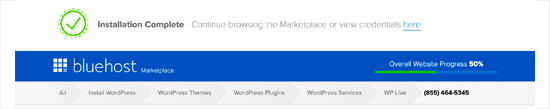
Once the installation is over, you’ll see a success message in the top header.

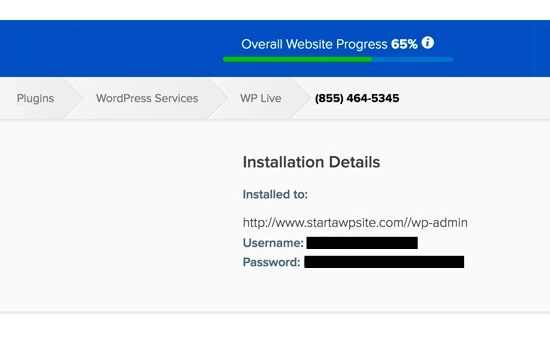
Now you need to click on the ‘Installation Complete’ link, and it will take you to the screen with your WordPress login URL and password.

Congratulations! You have created your first WordPress website.
You can now head over to the WordPress login page. Your login URL will look like this:
http://www.yourdomain.com/wp-admin
You can login to your WordPress site using the admin username and password you entered earlier.

Wasn’t that easy?
Now let’s move on to the next step and choose a design for your website.
Step 3. Select Your Theme
The visual appearance of your WordPress site is controlled by a WordPress theme.
WordPress themes are professionally designed templates that you can install on your website to change its appearance.
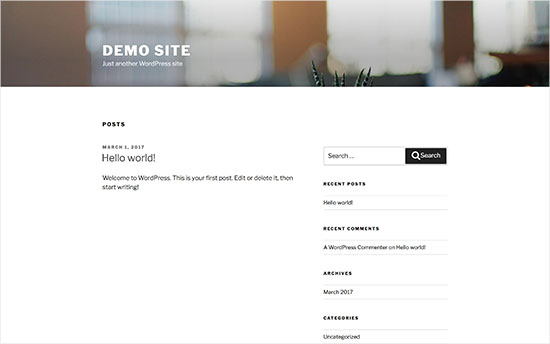
By default, each WordPress site comes with a basic theme. If you visit your website, then it will look something like this:

This is not very appealing for most users.
But don’t worry, there are thousands of free and paid WordPress themes that you can install on your site.
You can change your theme from the WordPress admin dashboard. Visit Appearance » Themes page and then click on the ‘Add New’ button.

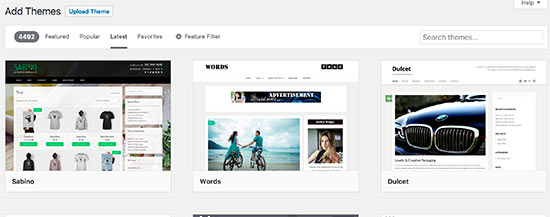
On the next screen, you will able to search from 4,492 free WordPress themes that are available in the official WordPress.org themes directory. You can sort them by popular, latest, featured, as well as other feature filters (i.e industry, layout, etc).

Need help choosing a theme? Check out our list of these awesome free WordPress business themes.
You may also want to take a look at our guide on how to select the perfect WordPress theme for your website.
For the sake of this guide, we’ll be using Bento. It is a popular multi-purpose free WordPress theme with flexible design options for all kind of websites.
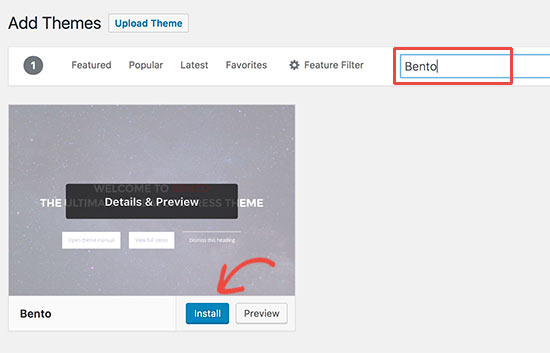
If you know the name of the free theme you want to install, then you can look for it by entering its name in the search field.
WordPress will show you the theme in search results. You will need to take your mouse over to the theme and then click on the Install button.

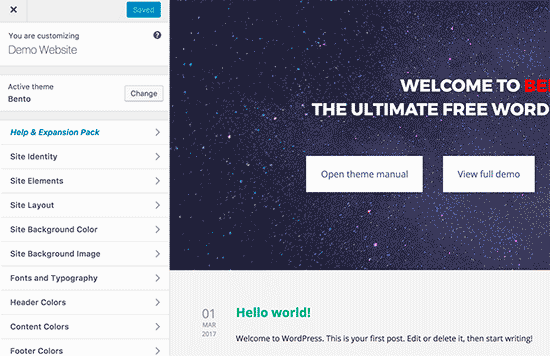
Once you have installed your theme, you can customize it by clicking on the Customize link under the Appearance menu.
This will launch the theme customizer where you will be able to change your theme settings with live preview of your website.

You don’t need to finalize all theme settings right away. You will be able to customize it much better once you have some content on your website.
Let’s see how to add content to your WordPress site.
Step 4. Add Content to Your Site
WordPress comes with two default content types called posts and pages. Posts are part of a blog and appear in reverse-chronological order (newer items displayed first).
On the other hand, pages are meant to be static “one-off” type content such as your about page, contact page, privacy policy, etc.
By default, WordPress shows your blog posts on the front page of your website. You can change that, and make WordPress show any page as the front-page of your website (we’ll show you how to do that later in this guide).
You can create a separate page for your blog or news section. In fact, you can create a website without any blog section at all.
Having said that, let’s add some content to your website.
You’ll start by adding a few pages to your WordPress site. Don’t worry if you don’t have enough content for these pages at the moment. You can always edit and update them.
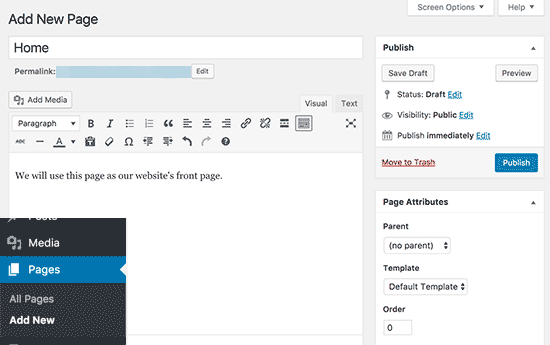
Head over to Pages » Add New page in WordPress admin area. This will bring you to the page editor screen, which looks like this:

First you need to provide a title for your page, let’s call this page ‘Home’.
After that you can add content in the text editor below. You can add text, links, images, embed videos, audio, etc.
After adding content to your page, you can click on the publish button to make it live on your website.
You can repeat the process by adding more pages for different sections of your website. For example, an about page, contact us, and a blog page to display blog posts.
Now let’s add a few blog posts as well.
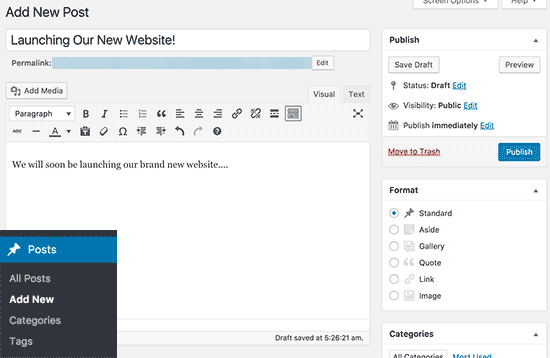
Head over to Posts » Add New in your WordPress admin area.

You will see a screen much like you saw earlier when adding pages.
You can add a post title and then add content in the visual post editor. You’ll also notice some extra options like post formats, categories and tags.
You can click on the save button to store your post as a draft or click on the publish button to make it visible on your site.
For more detailed instructions on how to utilize all these options on post and page edit screens, please see our guide on how to add a new post in WordPress.
Step 5. Customizing and Tweaking Your Website
Now that you have created some content on your website, you will be able to customize and put it all in a nice presentable shape on your website.
Let’s start by setting up a static front Page.
Setting up a Static Front Page
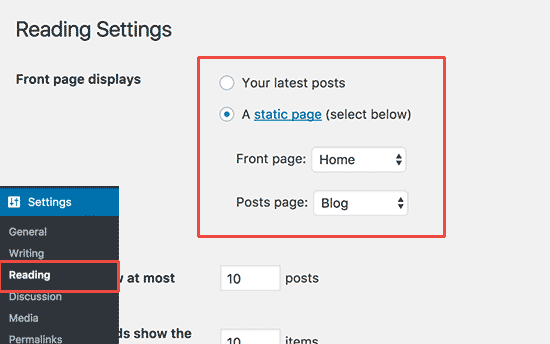
You need to visit the Settings » Reading page in your WordPress admin area. Under the ‘Front page displays’ option click on the static front page and then select ‘Pages’ you created earlier for your home and blog pages.

Don’t forget to click on the ‘Save Changes’ button at the bottom of the page to store your changes.
WordPress will now use the page titled ‘Home’ as your site’s front page and ‘Blog’ page to display your blog posts.
Change Site Title and Tagline
During the installation you get to choose your site’s title. WordPress automatically adds a tag line to your site title that says ‘Just another WordPress site’.
You can change both your site’s title and tagline at any time by visiting Settings » General page.

Your site title will be the name of your website like WPBeginner. The tag line is usually a single line that describes your website. You can also leave the tag line field blank if you want.
Don’t forget to click on the save changes button to store your settings.
Set up Comments Settings
WordPress comes with a built-in comment system allowing your users to leave comments on your posts. This is great for user engagement, but it is targeted by spammers as well.
To deal with this, you’ll need to enable comment moderation on your website.
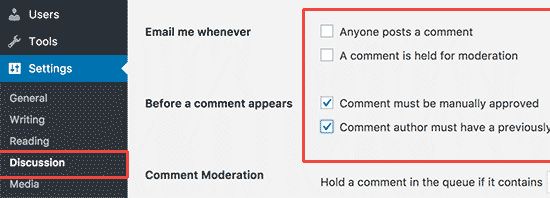
Visit Settings » Discussions page and scroll down to ‘Before a comment appears’ section. Check the box next to ‘Comment must be manually approved’ option.

Don’t forget to click on the save changes button to store your settings.
Create Navigation Menus
Navigation menus allow your users to browse different pages or sections on your website. WordPress comes with a powerful navigation menu system, and your WordPress theme utilizes this system to display menus.

Let’s add a navigation menu to your website.
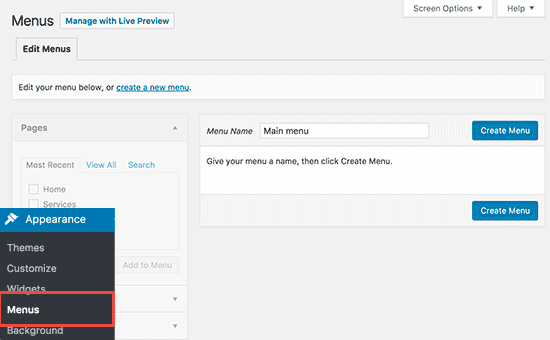
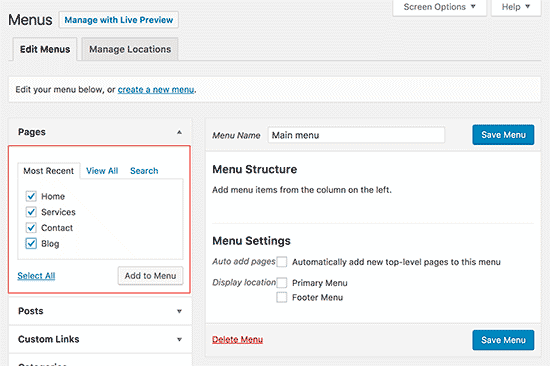
First, you need to visit Appearance » Menus page. Enter a name for your navigation menu and click on the create menu button.

WordPress will now create your navigation menu. But it will be empty at the moment.
Next, you need to select the pages you want to display in your menu and then click on add to menu button.

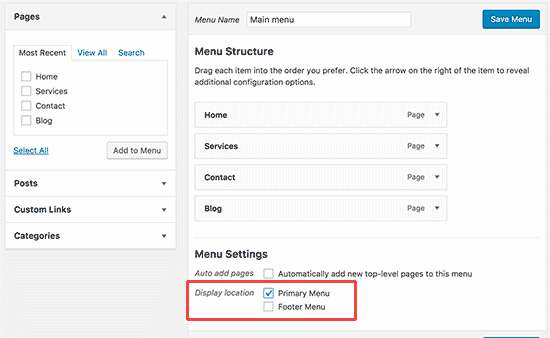
You will notice your selected pages filling the empty area of your navigation menu. You can move them up and down to rearrange their position in the menu.

Now you need to select a display location. These locations are defined by your WordPress theme. Usually, most WordPress themes have a primary menu that appears on top.
Finally, click on the save menu button to store your navigation menu.
You can now visit your website to see the menu in action.
For more detailed instructions see our beginner’s guide on how to add navigation menu in WordPress.
Step 6. Installing Plugins
WordPress Plugins are like apps for your WordPress site. They allow you to add features to your WordPress site. Think contact form, photo galleries, etc.
There are currently more than 49,000 free plugins available for WordPress. There are also paid plugins sold by third-party websites and developers.
With this many plugins, how do you find which plugins to install? We got you covered there as well, see our guide on how to choose the best WordPress plugin.
Here is our list of essential plugins that you should install on your site right away. All of them are free.
Features
- WPForms Lite – Allows you to add a contact form to your WordPress site.
- Envira Gallery Lite – Add beautiful image galleries to your WordPress site
- Soliloquy Lite – Display beautiful image sliders on your website
Website Optimization
- Yoast SEO – Improve your WordPress SEO and get more traffic from Google
- WP Super Cache – Improves your website speed by serving cached pages
Security
- Updraft Plus – Create automatic scheduled backups of your website
- Sucuri – Website security audit and malware scanner
Need help installing plugins? See our step by step guide on how to install a WordPress plugin.
For more plugin recommendations check out our list of 24 must have WordPress plugins for business websites.
Step 7. Mastering WordPress
WordPress is easy to use yet extremely powerful. From time to time, you may find yourself looking for some quick answers.
The good news is that there is plenty of free WordPress help available. See our guide on how to properly ask for WordPress support and get it.
WPBeginner itself is the largest WordPress resource site on the internet. You will find the following resources on WPBeginner (all of them are completely free).
- WPBeginner Blog – This is where we publish our WordPress tutorials, how tos, and step by step guides.
- WPBeginner Videos – These step by step videos will help you learn WordPress FAST.
- WPBeginner on YouTube – Need more video instructions? Subscribe to our YouTube channel with more than 52,000 subscribers and 7 Million+ views.
- WPBeginner Dictionary – The best place for beginners to start and familiarize themselves with the WordPress lingo.
- WPBeginner Blueprint – Check out plugins, tools, and services we use on WPBeginner.
- WPBeginner Deals – Exclusive discounts on WordPress products and services for WPBeginner users.
Here are few of our guides that you should bookmark right away. It will save you lots of time and money in the future.
- 25 Most common WordPress errors and how to fix them
- Beginner’s guide to troubleshooting WordPress errors
- How to fix common image issues in WordPress
- The ultimate WordPress security guide (step by step)
- Ultimate WordPress seo guide for beginners (step by step)
Many of our users use Google to find answers on WPBeginner. Simply type keywords for what you are looking for and add wpbeginner.com at the end.
Can’t find an answer? Send your question directly using our contact form and we will try our best to answer.
Step 7. Taking it Further
So far we have shown you how to make a website, add a theme, and install essential plugins.
Want to take it even further?
Using WordPress you can create powerful niche websites capable of doing a lot more.
- Add an eCommerce store
- Start your own podcast
- Create a membership Website
- Create a web directory
- Create a coupons website
- Build a reviews website
- Create multilingual websites
- Create a Job Board website
- Create a question and answers website
- Create a wiki knowledgebase website
For more examples, check out our list of 19 types of websites you can create with WordPress
That’s all for now.
We hope this guide helped you learn how to make a website without hiring a developer or overspending money. You may also want to see our list of 19 actionable tips to drive traffic to your new WordPress site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Make a Website in 2017 – Step by Step Guide appeared first on WPBeginner.
source http://www.wpbeginner.com/guides/
No comments:
Post a Comment