Delivering a seamless user experience on your website is one important way to boost your page’s conversion rate.
This conversion rate has a lot to do with the loading speed of your website. The faster the website, the better the percentage of conversions. PageSpeed can even have a direct impact on your Ads campaigns and Quality Score.
In fact, mobile sites that load in 5 seconds earn up to 2x more mobile ad revenue than those whose sites load in 19 seconds.
The truth is that if your website takes more than 2-3 seconds to load, people will abandon it in a jiffy because that is what 40% of people do, says a report. Hence, you need to make sure that you take proper care of your site’s speed optimization.
What is the Google PageSpeed Insights tool?
To get that done, the Google PageSpeed Insights tool is a real handy tool. All new and existing website owners who are either busy in website building or maintaining a website, must definitely use this tool.
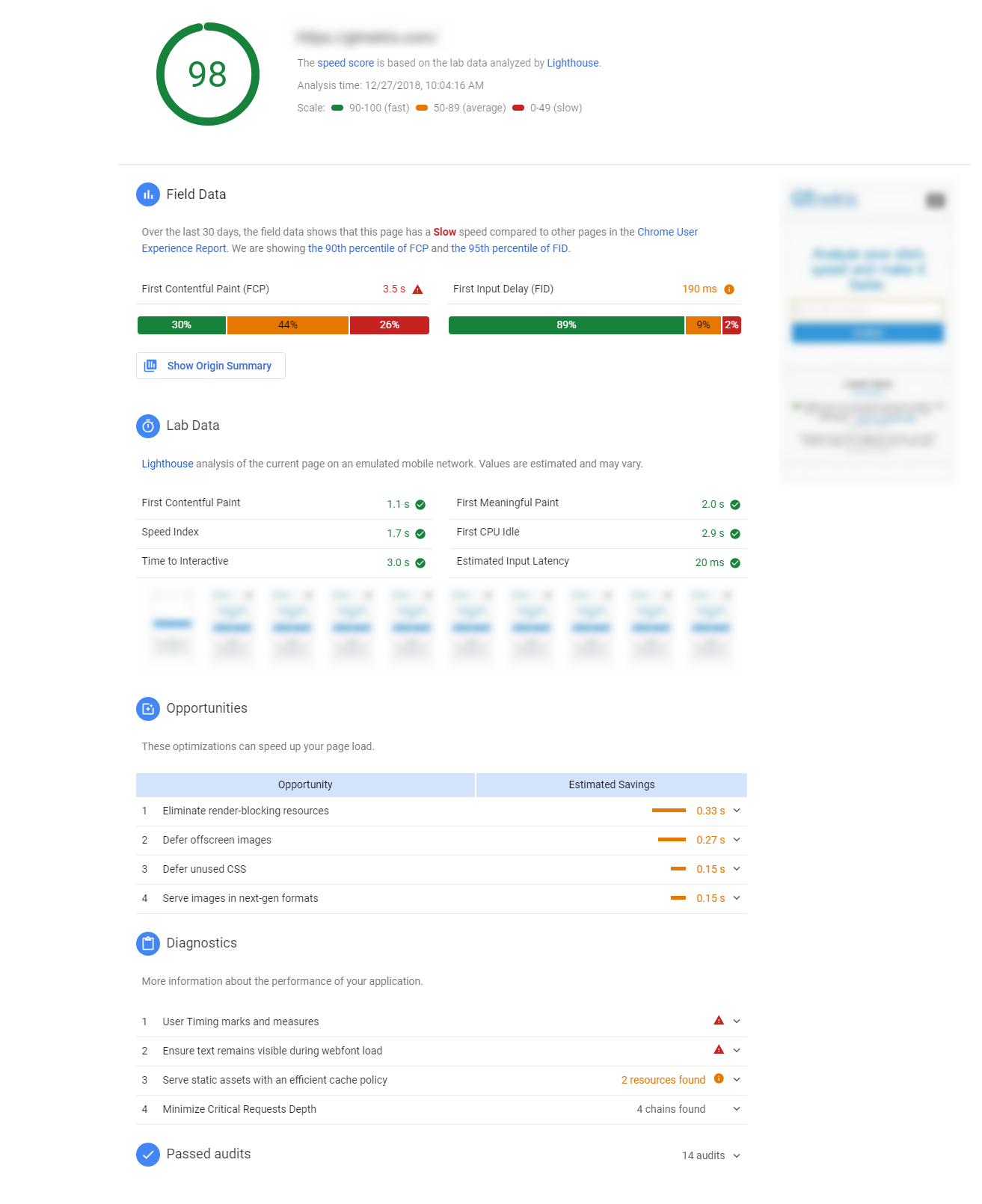
The Google PageSpeed Insights tool analyzes your site’s front-end performance and offers optimization suggestions. Providing your website a score between 0 to 100 points; a score of 85 or above indicating a well performing page, this tool can give you some great insights into the performance of your website.
Thanks to the latest update, the tool now churns up results differently than what webmasters got used to seeing. The old test really gave out frustrating results that were hard to achieve. Now it is all going to be about how your site is actually performing and about improving the user-experience and conversion rates on your website.
Now, the new updated Google PageSpeed Tool test looks like this:

Tips for getting your PageSpeed Insights to 100
Now, let’s take a look at the elements that you need to take care of, if you are aspiring for that 100/100 on your website’s Google PageSpeed Test.
1. Take care of all your speed issues
Website speed will always be a crucial factor in further improving site performance. This has been a determinant in the updated test tool as well. So, in order to make sure that you are taking care of all your site speed issues, you must take into account how the themes and plugins, along with other integrations are impacting your site speed.
Investing in a reliable web hosting service is just as important as everything else in maintaining your site’s loading times. So, it is imperative on your part to ensure reading web hosting reviews before making the choice of your web host. Make sure that you are able to implement each and every optimization move that you can take care of.
2. Give importance to visible content
As soon as a visitor lands on your website, there is this content which is visible without scrolling. Also known as above-the-fold content, this content should swiftly load on the visitors’ ends because it is a part of user experience.
Hence, it is important to ensure your HTML is presenting the content of your web page first before it is presenting other things. To get that done, you can reduce the amount of data used by your resources or simply create your HTML to load the critical, above-the-fold content first over other elements. If you are not into coding, make sure that you get yourself a theme that serves this purpose for your website.
3. Code minification is a must
If you can make your source code more compact, you can effectively tend to the site speed and user experience issues arising out of it. To do that, you will be required to remove all the code that’s not needed such as the white spaces, new lines, unnecessary and unused code, redundant formatting, comments, etc.
Minification is crucial because it creates a smaller yet fast for server version of your file. The three resources CSS, HTML, JavaScript require minification with the help of tools CSSNano, HTML Minifier, Closure compiler/Uglify JS, respectively.
Here’s an example:
body {
background: #fff;
color: #333;
font-family: Lato,sans-serif;
}
Minified CSS Example:
body{background:#fff;color:#333;font-family:Lato,sans-serif}
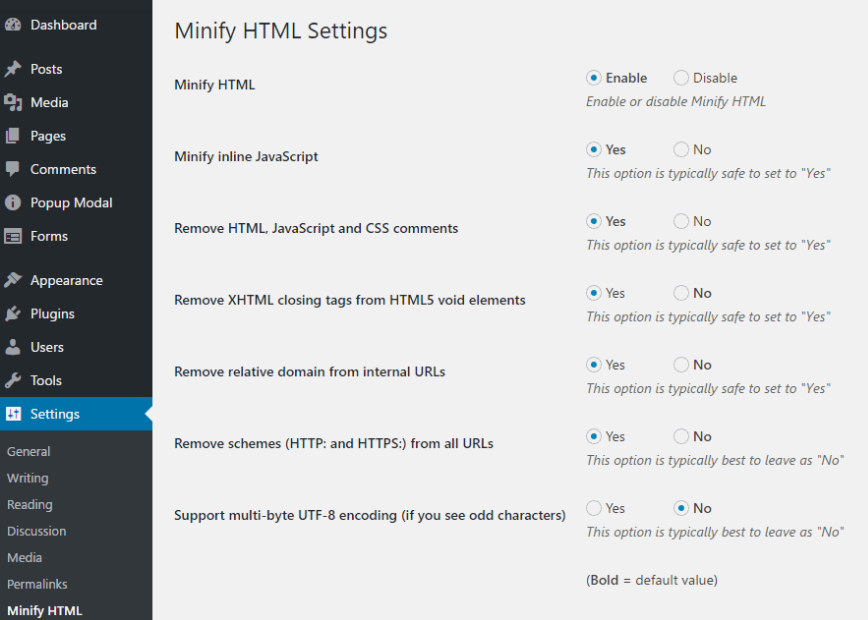
If you have a WordPress website, you can fix it easily.

You can also use plugins like WP Super Minify or Fast Velocity Minify.
4. Optimize your images
We all know that optimizing the images present on a website can help us make our websites faster and quick to load. You can either choose to manually optimize aka compress the images on your website (but that would take up all eternity) or you could simply use image optimization plugins for your WordPress site such as Smust it or EWWW Image optimizer. For your other websites, you can use image compression tools such as TinyPNG, Compress JPEG, or other available tools.
5. Compression is the key
Simply compressing files before delivering them over the server allows your website to load faster, as simple as that. This will increase the speed to which they are transferred to the browser. Yes, we are talking about gzip compression here.
6. Implement browser caching
Everytime you visit a website, your browser stores downloads, such as HTML, CSS, JavaScript and images into the local cache. This makes it easy to load this website the next time it is accessed from the same browser. This reduces the delays that occur in the name of processing and rendering of the webpage. However, when browser caching is implemented, your website loads faster.
Your web hosting service might already have a browser caching service in place. If you still want, you can get a Caching plugin for your WordPress site such as the WP Super Cache or the W3 Total Cache plugin.
7. Remove render blocking JavaScript
The most important way to improve your page load speed is by not letting the CSS or JS resources load before your content. To do that, you can simply make your CSS and JavaScript code inline instead of using the .css and .js files. By getting rid of this ‘render blocking’, you can definitely improve your page load speed.
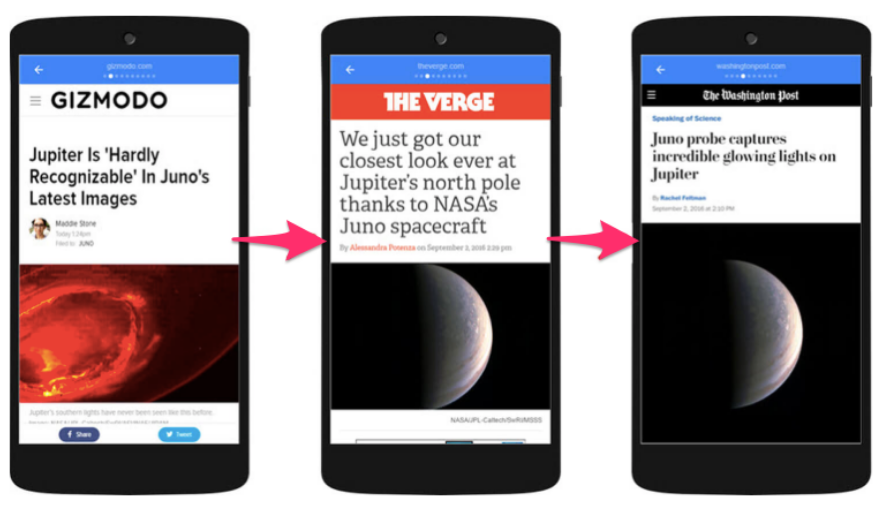
8. Accelerated Mobile Pages

Accelerated Mobile Pages helps your mobile web pages by pulling them up almost instantly, presenting the content in a decluttered matter.
AMP is short for Accelerated Mobile Pages. It helps your mobile web pages load instantly by getting rid of unnecessary formatting, content for a seamless mobile experience.
Conclusion
All website owners aspire for the big 100/100 in their Google PageSpeed Insights tool. However, what really matters now is how your website is actually performing and if it is offering impeccable user experience.
By following our guide above, you will definitely get steps closer to not only achieving 100/100 with the Google PageSpeed Insights Tool but also increase the traffic and conversion rates on your website.
The post Google PageSpeed Insights tool: Tips to score 100/100 appeared first on Search Engine Watch.
source https://searchenginewatch.com/2019/01/02/116512/
No comments:
Post a Comment