Are you looking for the best WordPress themes for nonprofits?
Charity and nonprofit websites require an appealing presentation with the right tools to achieve their donation goals. It can be possible with the use of a professional WordPress theme.
In this article, we will show you some of the best WordPress themes for nonprofit organizations that will help you get maximum donations.

Making a Website for a Nonprofit Organization
WordPress is the most popular website builder among nonprofits around the world. It is free and open source which gives you the freedom and flexibility you need for a solid online presence.
Just to be clear, there are two versions of WordPress. WordPress.com which is a hosted solution, and WordPress.org also known as self-hosted WordPress. See our comparison of WordPress.com vs WordPress.org for more details.
We recommend using self-hosted WordPress.org. It gives you access to all the features of WordPress right out of the box (without any restrictions).
You’ll need a domain name and WordPress hosting account to start your self hosted WordPress website.
It’s recommended to use Bluehost. They are one of the largest hosting companies in the world and an official WordPress hosting provider.
They have agreed to offer WPBeginner users discount on hosting plus free domain and SSL Certificate. You’ll need SSL to collect donations in WordPress using third-party services like Stripe.
→ Click here to claim this exclusive Bluehost Offer ←
Once you have purchased hosting, you can move on to installing WordPress. See our guide on how to make a website for step by step instructions.
That being said, let’s take a look at the best WordPress themes for nonprofits and charities that you can use on your website.

Astra is a lightweight and super flexible WordPress theme. It comes with multiple website layouts including a template for nonprofit and charity organizations. This theme can be integrated with popular page builders to design the pages of your website instantly.
It has layout settings, header options, unlimited colors, beautiful crisp typography, and easy customization. Astra can perform faster than other regular WordPress themes.

OceanWP is a powerful and free WordPress theme with multiple website templates. It can be used to create a nonprofits website with all the basic features. OceanWP is a fully responsive theme and has the fastest page load time.
It allows you to add a donate now button in the header alongside the navigation menu. You can also add a custom logo, social icons, image slider, and more. The theme is easy to set up and offers useful extensions to add more features to your website.

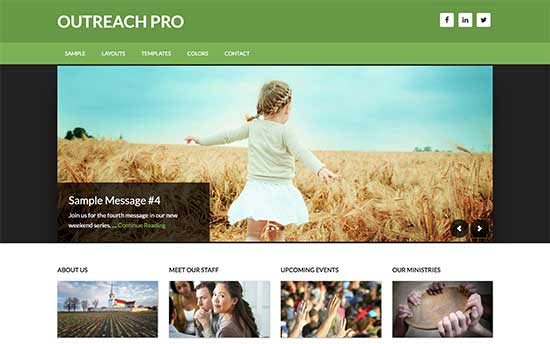
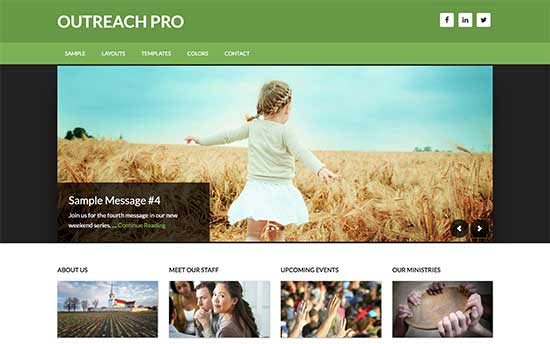
Outreach Pro is a beautifully designed WordPress theme for nonprofits, charities, and religious organizations. It is built on top of Genesis framework, which ensures rock solid WordPress speed and performance.
It includes page templates for archives, blog section, and a landing page template. Other features include customizable headers, theme options panel, and multiple widget-ready areas to just drag and drop items to your website.
StudioPress is now a part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes if you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get additional 20% off. Get started with WP Engine.

GiveWP is a popular WordPress donation plugin for charity and nonprofit websites. It works great with all the standard WordPress themes and makes it easier for you to collect donations. It comes with useful addons for recurring donations, tributes, fee recovery, and more.
It integrates with popular payment solutions to help you in achieving your donation goals. GiveWP has flexible options and enhancements that makes the customization easier. You can also set up donation forms on different landing pages of your website.

Ultra is an all-purpose WordPress mega theme suitable for all kind of websites including nonprofits. It ships with 9 pre-made websites, 1-click demo content installer, and visual page editor to help you create engaging websites in minutes.
It includes animated counters, progress bars, contact form, Google Maps, pricing tables, and more. It is eCommerce ready and beginner friendly.

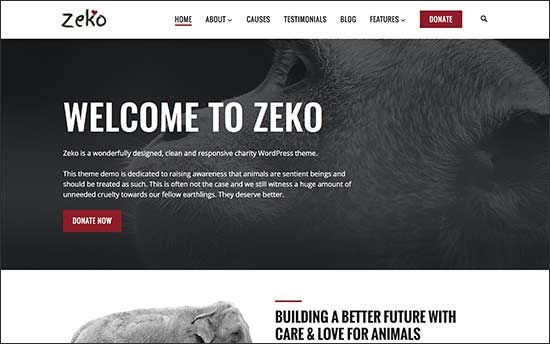
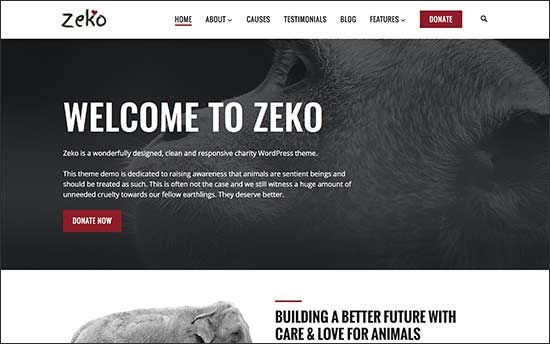
Zeko is a wonderfully designed WordPress theme for charities and nonprofits. It features a clean and professional design with flexible options. All theme options can be easily set up using theme customizer with a live preview of your website.
Notable features include 5 page templates, blog with multi-column grid and flexible sidebars, unlimited colors, WooCommerce, BuddyPress, and bbPress support.

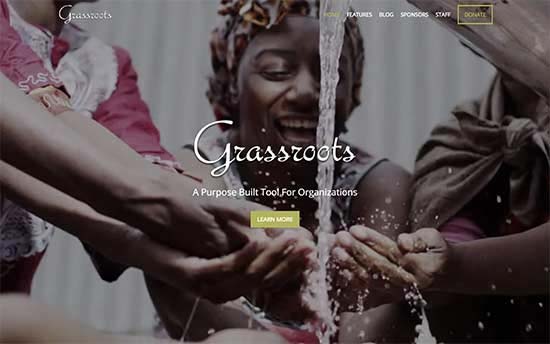
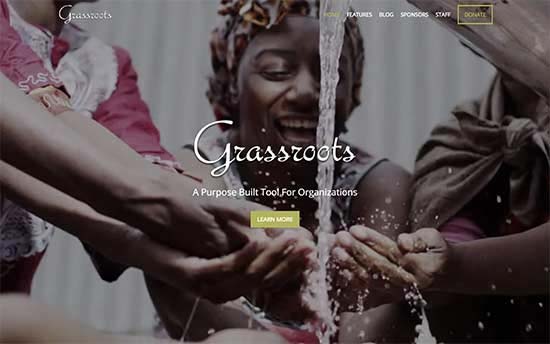
Grassroots is another excellent WordPress theme for nonprofits and fundraising websites. It features fullscreen video backgrounds on the homepage allowing you to create highly engaging landing pages.
For fundraising and donations, the theme supports WooCommerce, contact form, and donation plugins. Other than that, it includes featured content, staff and sponsors sections, custom logo upload, and multiple colors.

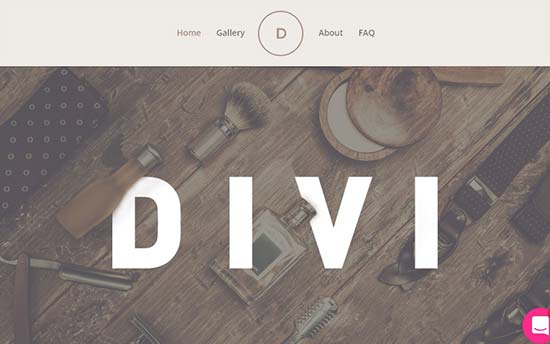
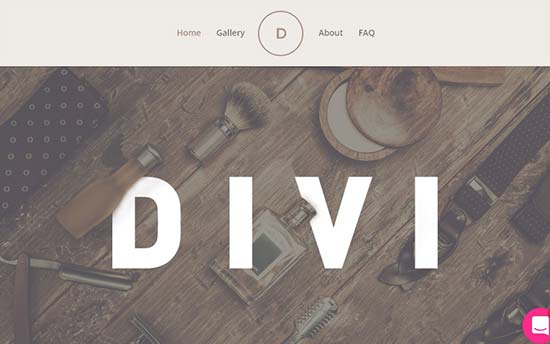
Divi is a powerful WordPress theme that can be used to build any kind of website easily. It comes with multiple pre-built website layouts and demos. You can simply use a demo website and make changes with the Divi builder to create your nonprofit website.
It includes hundreds of elements and modules to add amazing features on your site. The drag and drop builder makes it super simple for you to use these elements anywhere on the layout.
Divi theme offers real-time design, responsive editing, click and type feature, and more. It allows you to customize everything and organize your content to fit properly in the rows and columns. It’s quite flexible and easy to set up.

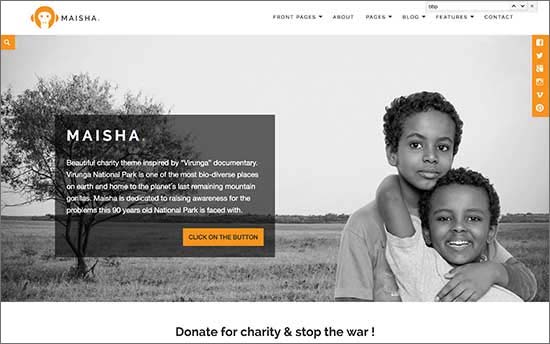
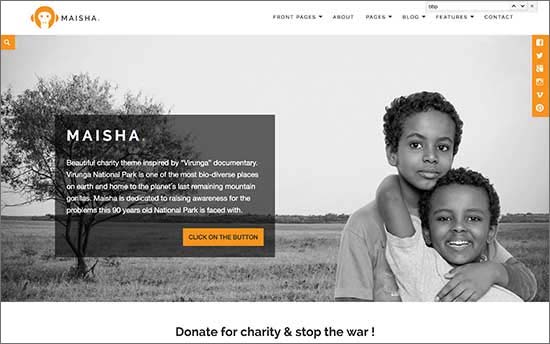
Maisha is a clean and modern WordPress nonprofit theme for NGOs, welfare, and charities. It features a modern homepage with multiple slider styles, headers, and layout settings. It also includes 15 page templates, blog section, and powerful options with live theme customizer.
It supports WooCommerce, WPML, and it is fully translation-ready. It ships with a slider plugin to create a responsive WordPress slider.

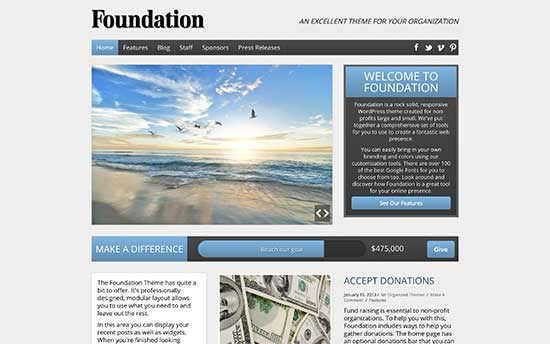
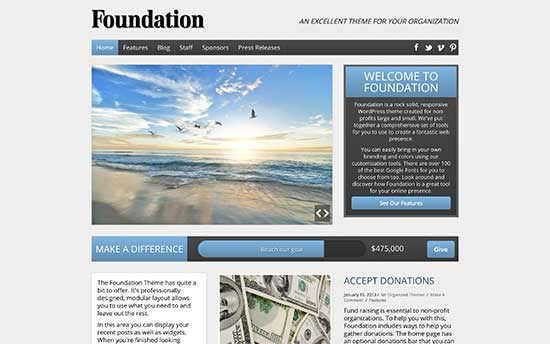
Foundation is another excellent WordPress nonprofit theme. Designed to raise funds and engage audiences, it features a prominent welcome message followed by two call to actions both located above the fold on the homepage.
It includes social media integration, custom logo upload, sponsors section, and easy templates to integrate with your donations form. It offers a simple and quick setup with easy customization options.

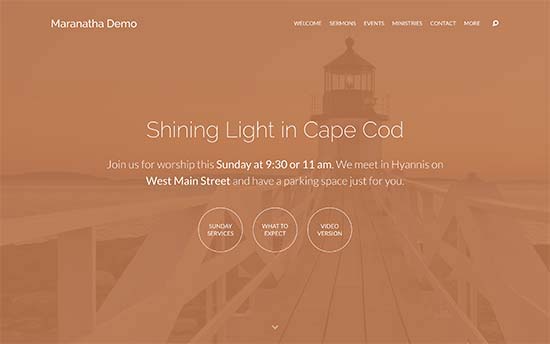
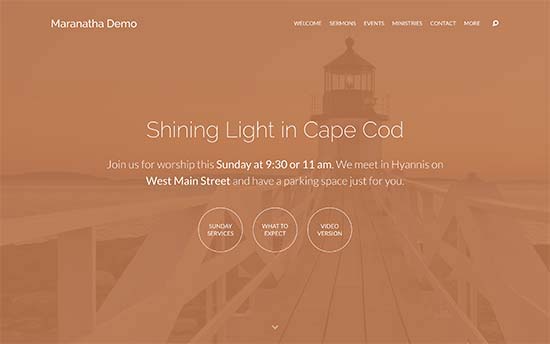
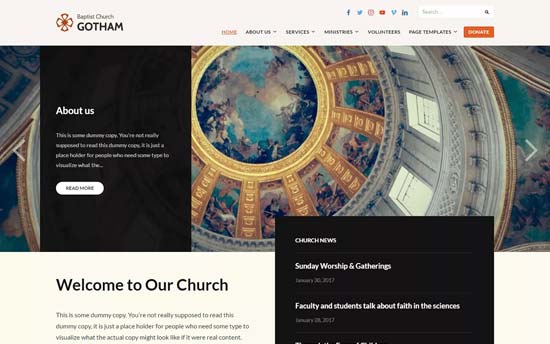
Maranatha is a gorgeous WordPress theme for religious, spiritual, and nonprofit organizations. It comes with built-in sermons management area where you can upload audio, video, PDF, and text files. You can also organize your library in a series by topics and books.
Its modern homepage displays a full screen image or video header followed by parallax effect as users scroll down the homepage. It also comes with sections for different locations, events calendar, and news or blog page.

If you are looking for a free WordPress theme for nonprofits, then take a look at Benevolent. This versatile theme features a modern homepage with a beautiful slider, custom menu, and call to action button.
It has four footer areas, a right sidebar, and includes four custom widgets for the recent posts, popular posts, social media and the featured post. It is translation ready and optimized for faster page loads.

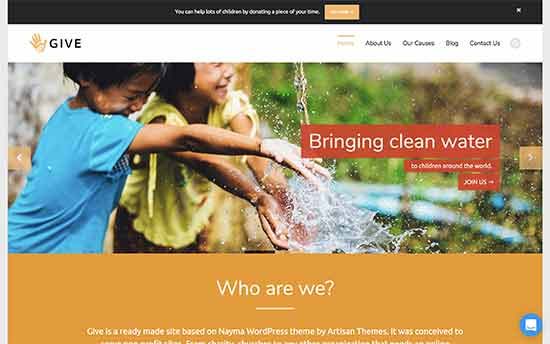
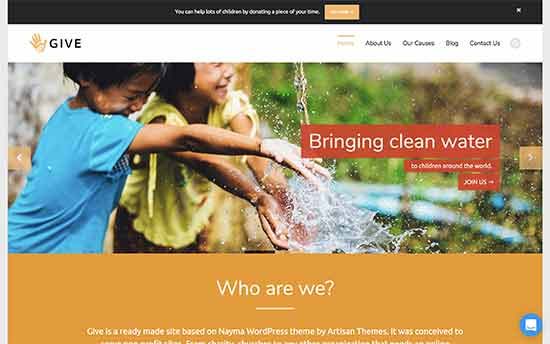
Nayma is a thoughtfully designed multipurpose WordPress theme with several ready-made websites included in one package. It includes a 1-click demo installer to set up a complete website with demo content.
It uses a modular approach to design and comes with several modules that you can just drag and drop to create your own page layouts. It is WooCommerce ready and can also be used to create multilingual websites.

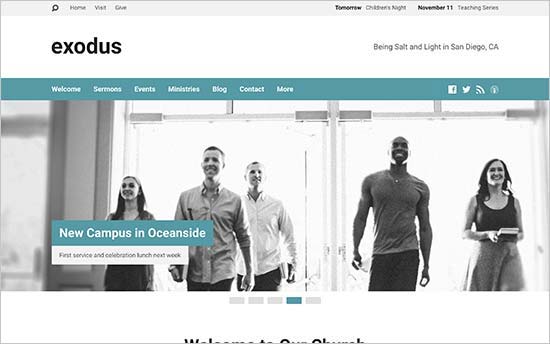
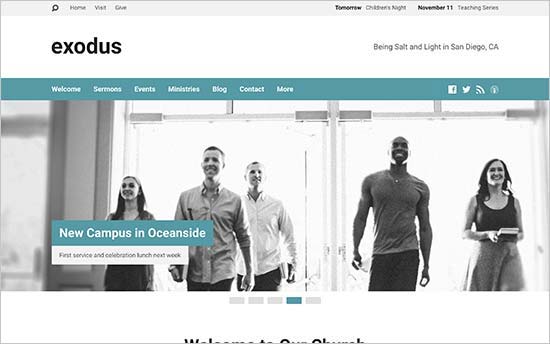
Exodus is a beautiful WordPress theme for religious and spiritual organizations. It features a professional homepage with engaging slider and call to action. It also includes a sermon management section with full multimedia support.
It also has sections to add ministries, staff and volunteer profiles, events, locations, etc. It is designed to be easily used even by non-technical users with simple and flexible customization settings.

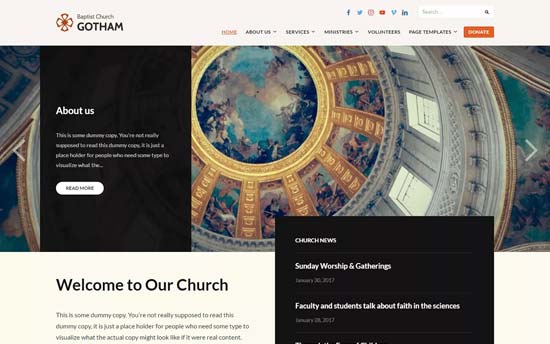
Faith is an excellent free WordPress nonprofit theme for NGOs, church websites, and charitable organizations. With professional clean design and flexible options, it offers an engaging user experience out of the box.
Notable features include custom menu, social media integration, featured posts block, featured content slider, testimonial sections, welcome message, and more. It has multiple page layouts for different sections. All theme options are neatly organized under live theme customizer, which makes it quite simple to use.

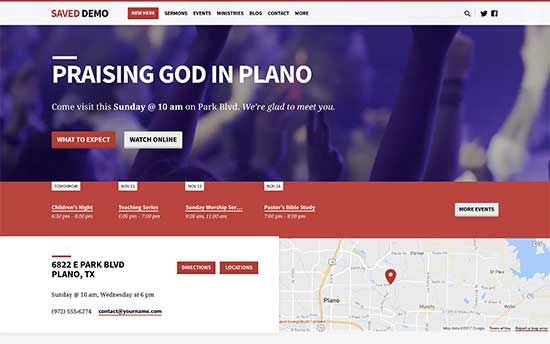
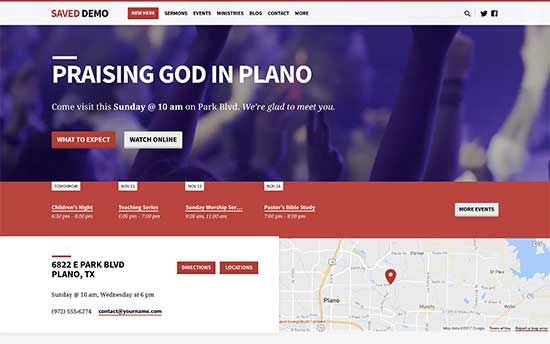
Saved offers a very modern looking WordPress theme for religious and nonprofit organizations. It includes a drag and drop homepage layout, video background, slider, and contact details widget with Google maps.
Church websites can use the Theme’s companion church content plugin, which adds sermons and multimedia library support to your website. It also includes sticky navigation menu, custom colors, custom widgets, typography, and custom logo support.

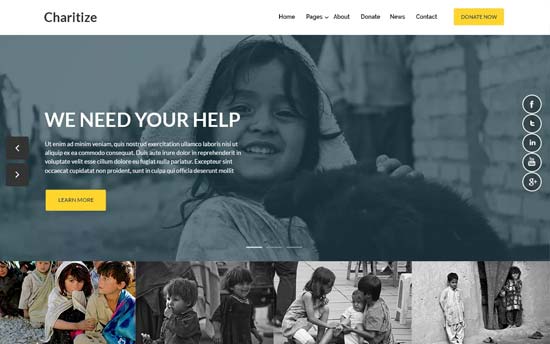
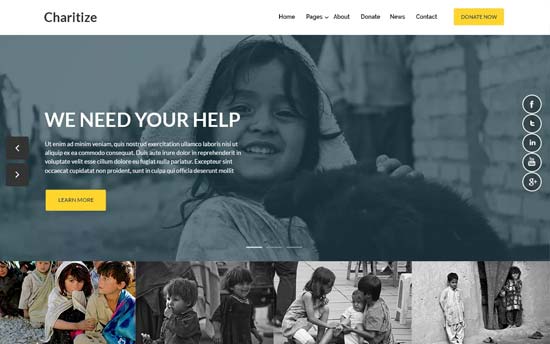
Charitize is a simple and free WordPress theme for nonprofit organizations, charitable foundations, churches, and nonprofit associations. It has homepage sections for the custom slideshow, featured posts with thumbnails, donate now button, navigation menus, sticky posts, and contact forms.
It comes with tons of customization options including colors, background, post formats, right sidebar, and more. You can use the theme customizer to make changes with live preview.

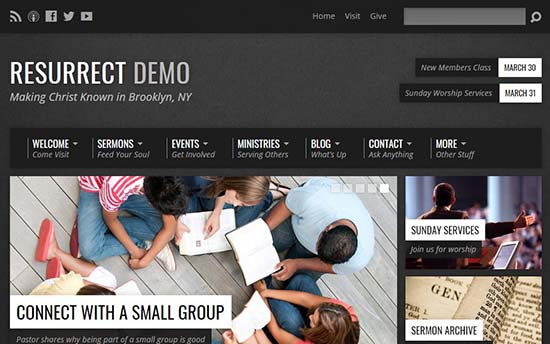
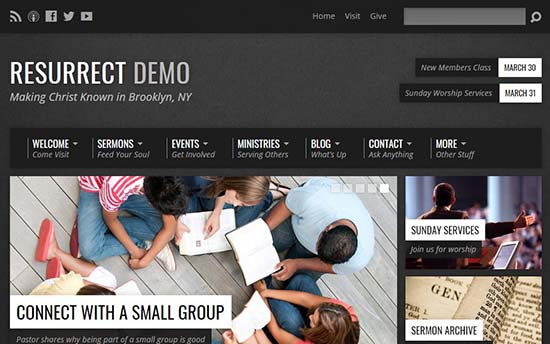
Resurrect is a modern WordPress theme for church websites, nonprofit organizations, and other charity-based sites. It’s an urban-inspired theme with an appealing design to attract donors. It allows you to add videos, create events, upload photos, and display inspirational quotes.
Other than that, it offers a section to add your location map and address. If you have multiple offices, this theme has a column block to display all your addresses easily. It’s easy to use and offers custom background, fonts, colors, etc.

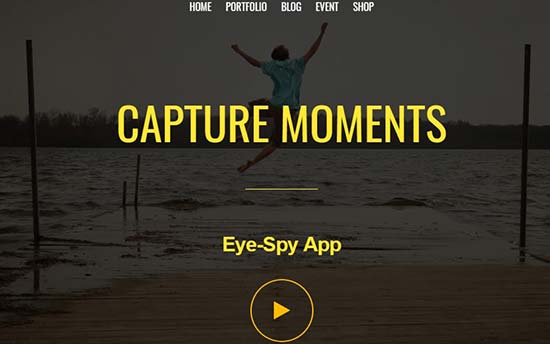
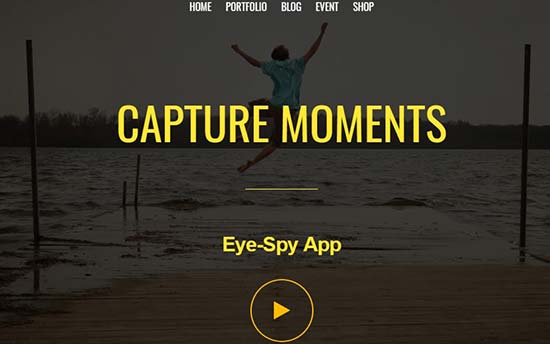
Landing is a popular multipurpose WordPress theme to design any type of website. It can be used to create beautiful landing pages and get more donations. You can use the powerful Themify drag and drop builder to create your website pages instantly. It has built-in tools and elements that reduces the effort of manually editing pages.
It features 25+ pre-built layouts, header design options, custom post types, and more. You can also integrate email marketing services like MailChimp to connect with your visitors. Landing theme supports WooCommerce and translation ready to let you create a website in your own language.

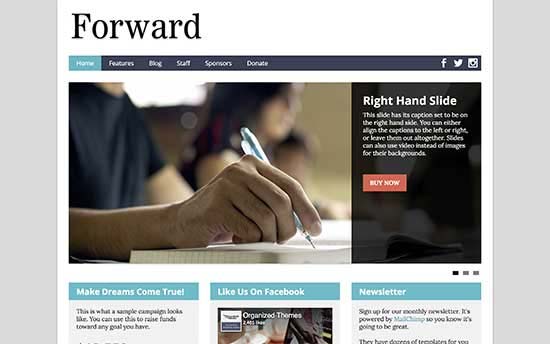
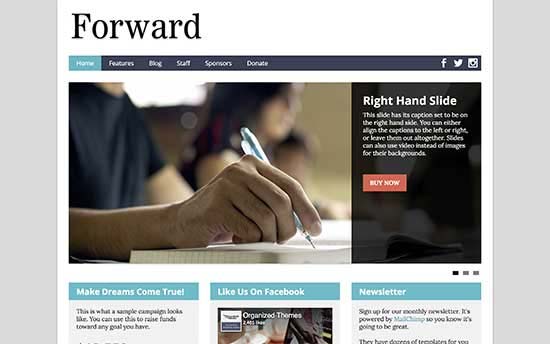
Forward is a simple and elegant WordPress theme designed specifically for nonprofits. It allows you to easily add your own logo, colors, fonts, and more. It includes all the options you’ll need to build an engaging website.
Other features include WooCommerce support, email signup form, staff profiles, sponsors, and live theme customizer. It is easy and quick to set up even for absolute beginners.

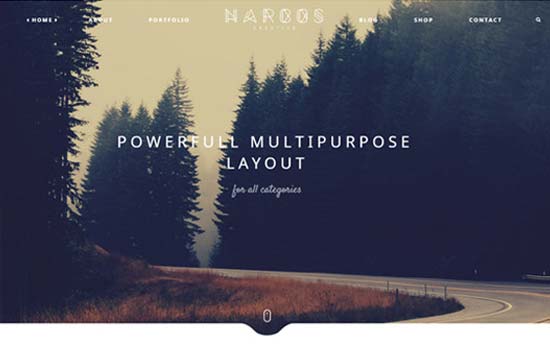
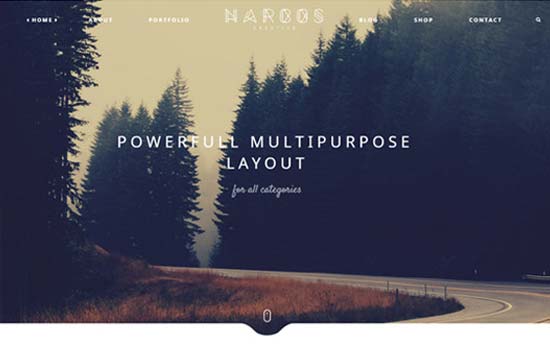
Narcos is a modern WordPress multipurpose theme designed with tons of features to create any kind of website or blog. It can be used to create a website for your nonprofit organization or charitable foundation. It has a beautiful and clean layout with custom options. It’s packed with Visual Composer to design pages with the drag and drop functionality.
Moreover, this theme comes with homepage sections to display your event photos, featured posts, sponsors’ logos, and information about your organization. The parallax scrolling feature makes it easier for your visitors to check out all sections. It’s fully responsive and performs faster than many other regular WordPress themes.
We hope this article helped you find the best WordPress theme for nonprofits. You may also want to see our step by step WordPress SEO guide for beginners and a list of must have WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post 21 Best WordPress Themes for Nonprofit Organizations appeared first on WPBeginner.
source
https://www.wpbeginner.com/showcase/best-wordpress-themes-for-nonprofits/