Do you want to display code in your WordPress blog posts? If you tried to add code like regular text, then WordPress will not display it correctly.
WordPress runs your content through several cleanup filters each time you save a post. These filters are there to make sure someone does not inject code via post editor to hack your website.
In this article, we will show you the proper ways to easily display code on your WordPress site. We will show you different methods, and you can choose the one that best fits your needs.

Method 1. Display Code Using The Default Editor in WordPress
This method is recommended for beginners and users who don’t need to display code very often.
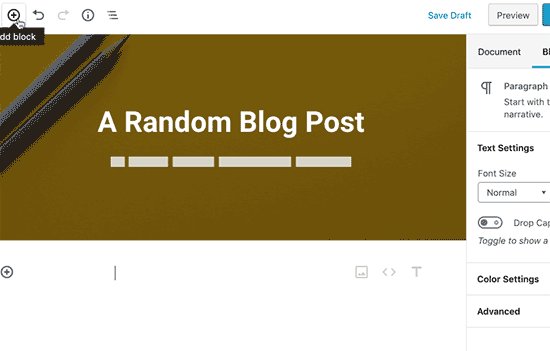
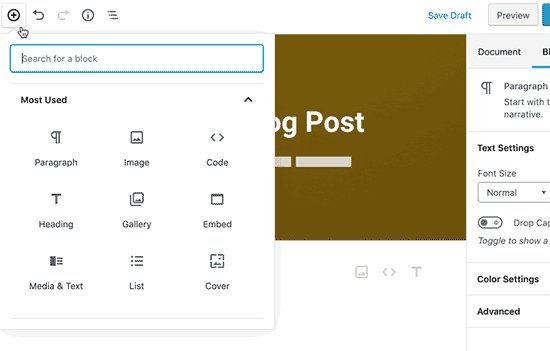
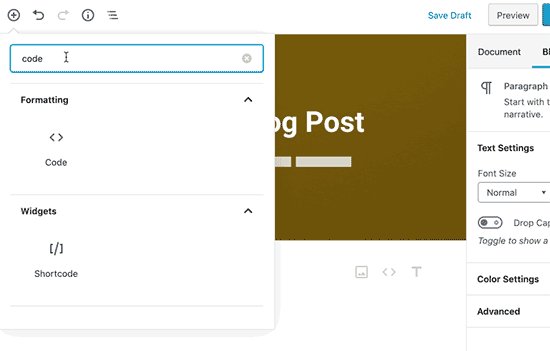
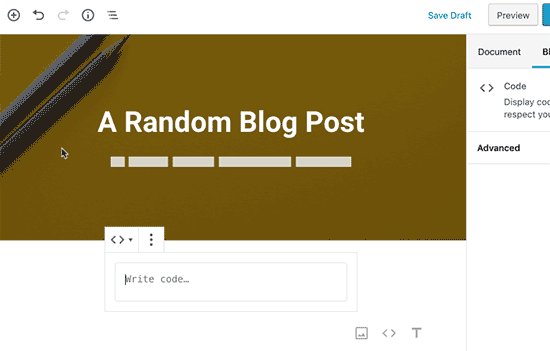
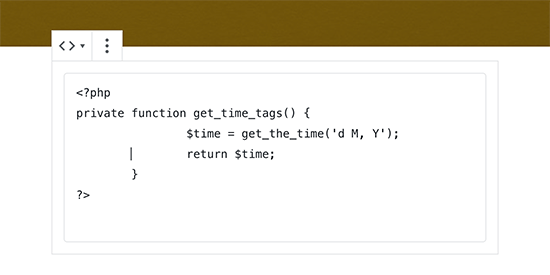
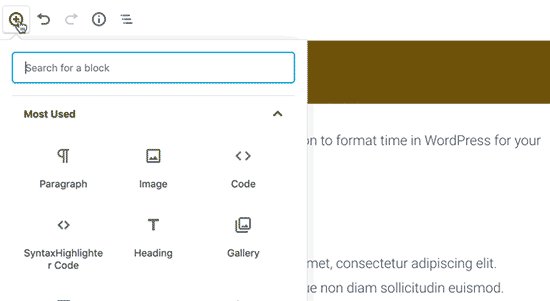
Simply edit the blog post or page where you want to display the code. On the post edit screen, add a new code block to your post.

You can now enter the code snippet in the text area of the block.

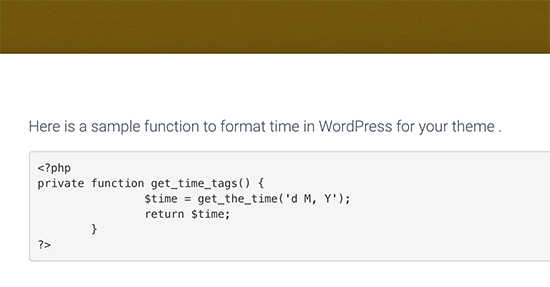
After that, you can save your blog post and preview it to see the code block in action.

Depending on your WordPress theme, the code block may look different on your website.
Method 2. Display Code in WordPress Using a Plugin
For this method, we will be using a WordPress plugin to display code in your blog posts. This method is recommended for users who often display code in their articles.
It gives you the following advantages over the default code block:
- It allows you to easily display any code in any programming language
- It displays the code with syntax highlighting and line numbers
- Your users can easily study the code and copy it
First, you need to install and activate the SyntaxHighlighter Evolved plugin. For more details, see our step by step guide on how to install a WordPress plugin.
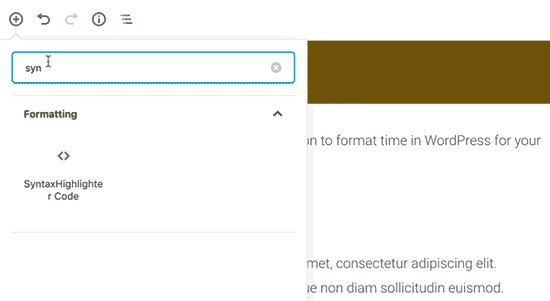
Upon activation, you can go ahead and edit the blog post where you want to display the code. On the post edit screen, add the ‘SyntaxHighlighter Code’ block to your post.

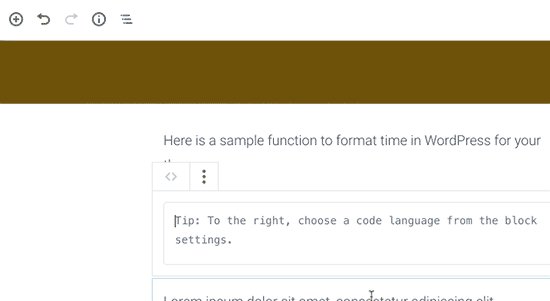
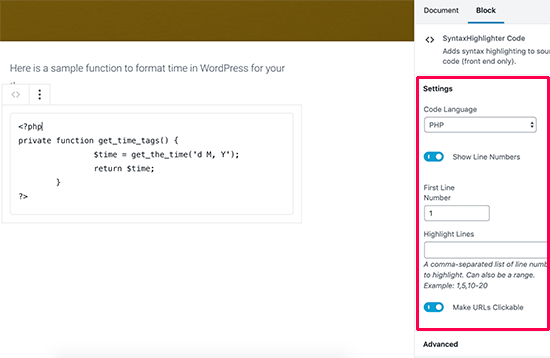
You will now see a new code block in the post editor where you can enter your code. After adding the code, you need to select the block settings from the right column.

First, you need to select the language for your code. After that, you can turn off line numbers, provide first line number, highlight any line you want, and turn off the feature to make links clickable.
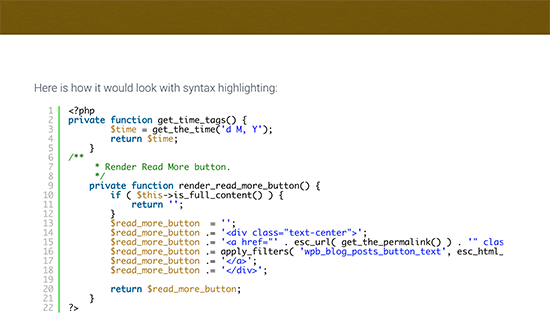
Once you are done, save your post and click on the preview button to see it in action.

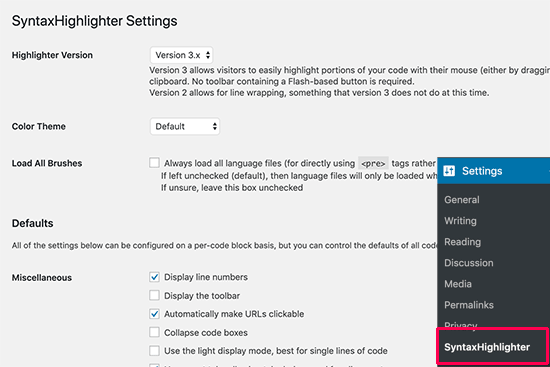
The plugin comes with a number of color schemes and themes. To change the color theme, you need to visit Settings » SyntaxHighlighter page.

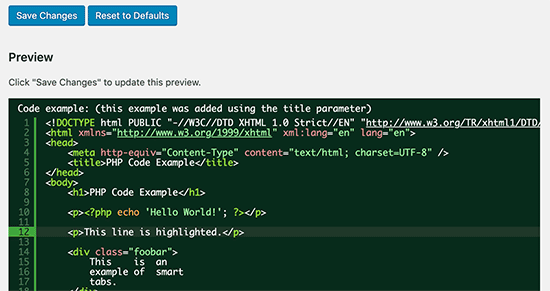
From the settings page, you can select a color theme and change SyntaxHighlighter settings. You can save your settings to see a preview of the code block at the bottom of the page.

Using SyntaxHighlighter with Classic Editor
If you are still using the old classic WordPress editor, then here is how you would use SyntaxHighlighter plugin to add code to your WordPress blog posts.
Simply wrap your code around square brackets with the language name. For example, if you are going to add PHP code, then you will add it like this:
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
Similarly, if you wanted to add an HTML code, then you will wrap it around the HTML shortcode like this:
[html]
<a href="example.com">A sample link</a>
[/html]
Method 3. Display Code in WordPress Manually (No Plugin or Block)
This method is for advanced users because it requires more work and does not always work as intended.
It is suitable for users who are still using the old classic editor and want to display code without using a plugin.
First, you need to pass your code through an online HTML entities encoder tool. It will change your code markup to HTML entities, which will allow you to add the code and bypass the WordPress cleanup filters.
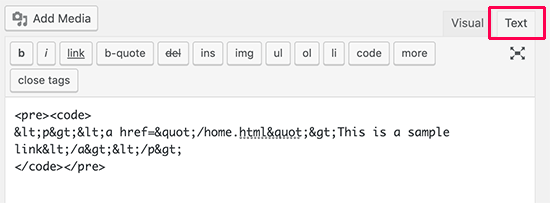
Now copy and paste your code in the text editor and wrap it around <pre> and <code> tags.

Your code would look like this:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
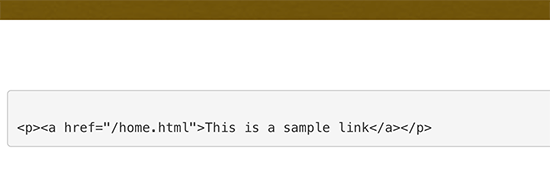
You can now save your post and preview the code in action. Your browser will convert the HTML entities and users will be able to see and copy the correct code.

We hope this article helped you learn how to easily display code on your WordPress site. You may also want to see our ultimate list of the most wanted WordPress tips, tricks, and hacks.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Display Code on Your WordPress Site appeared first on WPBeginner.
source https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
"To get all your Product development requirements covered with the latest technological advancements such as Salesforce , IoT , Blockchain , NFT Marketplace Development Company
ReplyDeleteCloud Service , Mobile & Web development for your business. Hashstudioz Technologies brings you some of the leading solutions to Upgrade and Upscale your Business."