Do you want to change the number of posts displayed on your WordPress blog page? By default, all WordPress archive pages show a maximum of 10 posts per page.
However, you can change them easily from your dashboard settings and show as many articles as you like.
In this article, we will show you how to easily change the number of posts displayed on your WordPress blog page with just 2 simple steps.

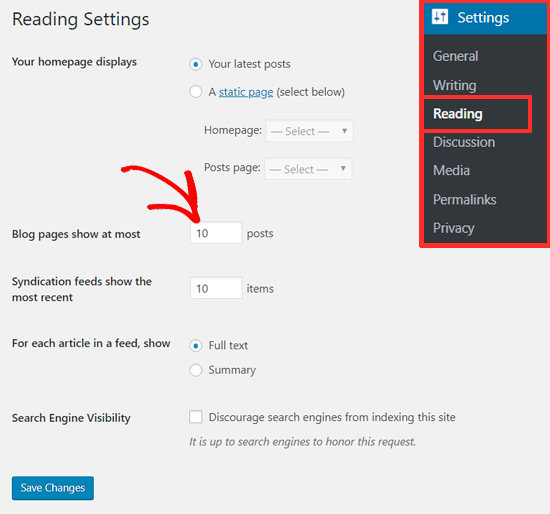
The first thing you need to do is login to your WordPress dashboard and go to Settings » Reading page. Next, you need to change the value of ‘Blog pages show at most’ option to any number of posts you want to display.

Don’t forget to click on the ‘Save Changes’ button to store your settings.
Now your WordPress blog and archive pages will show the number of posts that you want to display.
How Many Posts Should I Display on My Blog Page?
Usually, bloggers display 10 posts per page as set by default. It seems an appropriate number to show from the user-experience and SEO (Search Engine Optimization) perspective.
You can display as many posts as you like, but we do not recommend choosing a number higher than 10 especially when you are not showing excerpts.
Mainly because the more posts you display on a page, the bigger the page size will be, which makes it slower to load.
On WPBeginner’s Blog and Archive pages, we show 10 posts with an excerpt and the featured image. This makes it easier for our users to browse the archives quickly, and it offers a better user experience.
We hope this article helped you change the number of posts displayed on your blog page. You may also want to see our guide on how to schedule your posts in WordPress to be published at a future time.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Change the Number of Posts Displayed On Your WordPress Blog Page appeared first on WPBeginner.
source https://www.wpbeginner.com/beginners-guide/how-to-change-the-number-of-posts-displayed-on-your-blog-page/
No comments:
Post a Comment