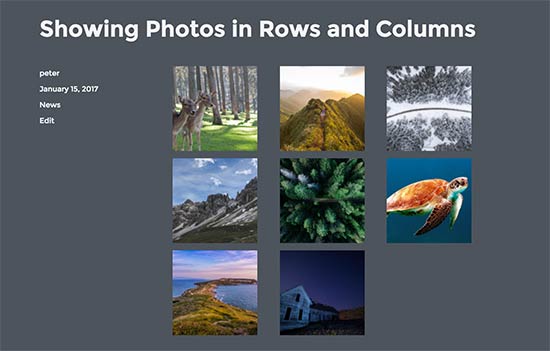
Do you want to display WordPress photos in columns and rows? By default WordPress adds images in a vertical column on top of each other. However if you are adding multiple photos to a blog post, then this doesn’t look very clean and requires a lot of scrolling for your users. In this article, we will show you how to easily display WordPress photos in columns and rows.

Why You Need WordPress Photos in Columns and Rows
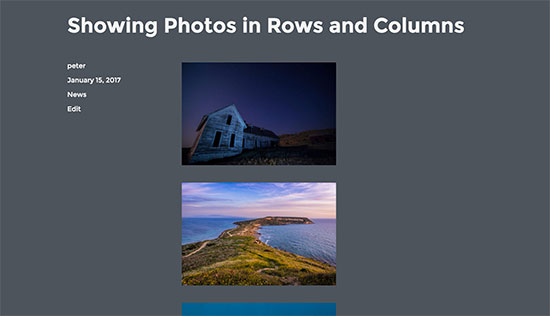
By default, when you add multiple images to a WordPress post, they would appear right next to each other or on top of each other.

This doesn’t look very good, and your users will have to scroll a lot to view multiple images and photos.
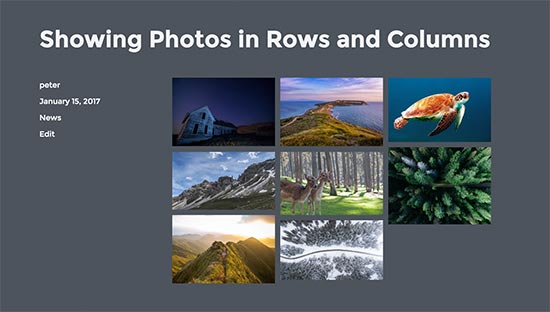
You can easily solve this problem by displaying photos in rows and columns using a grid-based layout. This way images will appear in a compact layout and improve user experience on your website.

Having said that, let’s take a look at how to display WordPress photos in columns and rows.
1. Display Photos in Columns and Rows without Plugins
This method does not require you to install any new plugin on your website. If you don’t add multiple photos too often, then this would work just fine for you.
First, you need to create a new post or edit an existing one where you want to display your photos. On the post edit screen, click on the ‘Add Media’ button to launch the WordPress media uploader popup.

Next, you need to upload all the photos you want to display in rows and columns. After the upload, you will see your photos in the media library.

The images you just uploaded will already be selected. If you want to include any previously uploaded photos, then you can select them as well by just clicking on them in media library.
After that you need to click on ‘Create Gallery’ link from the left column and then click on ‘Create a new gallery’ button.

The popup window will now change to show gallery settings options.
You can select number of columns, where each image should link to, what size of image to show, and randomize display order.

After that you need to click on the insert gallery button and WordPress will insert the gallery in your blog post.

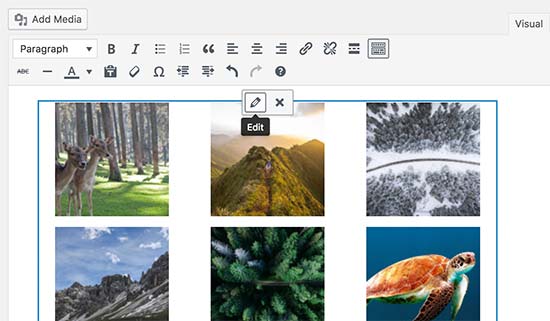
If you want to change the number of columns or other settings, then you just need to click on the photos in post editor.
WordPress will select your gallery and you can then click on the pencil icon to edit your gallery settings.

That’s all, you can continue writing your post or save your changes. You can preview the post now to see your photos in rows and columns.

This method would work for most beginners. However, if you run a photography blog or often share photos on your website, then this method lacks several important features.
For example, the appearance of photos relies on your WordPress theme and you are limited to that one particular layout and style.
Your images will not open in a lightbox popup and users will have to load them as a new page and then hit the back button to return to the original page.
For a more professional and beautiful user experience you should try the plugin method.
2. Display Photos in Columns and Rows Using Plugin
First thing you need to do is install and activate the Envira Gallery plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Envira Gallery is one of our premium WordPress plugins and pricing starts from $19 for a single site license.
Upon activation, you need to visit Envira Gallery » Settings page to enter your license key. You can get this key from your account on Envira Gallery website.

Now you are ready to create beautiful image galleries.
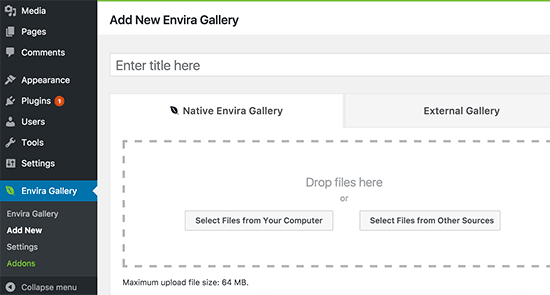
Head over to Envira Gallery » Add New page to create your first gallery.

You can select and upload files from your computer, or you can select from WordPress media library.
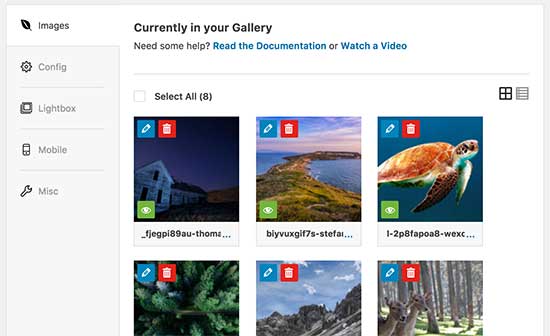
After uploading your photos, they will appear in the gallery settings box below.

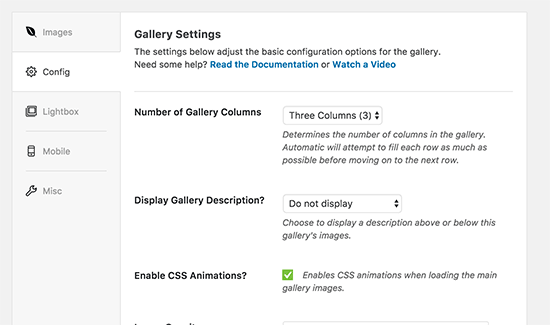
Next, you need to click on the config tab to customize how you want to display your photos.
Under ‘Number of Gallery Columns’, you can select the number of columns for your photos.

You can also specify the exact size of thumbnails you want to display, and the how much spacing you want between images in columns.
After that you can click on the publish button to make your photo gallery ready to be added into your WordPress site.
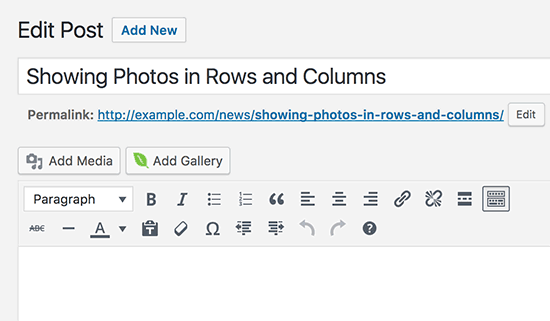
Now you need to edit a post or create a new one. You will notice the new ‘Add Gallery’ button on top of post editor.

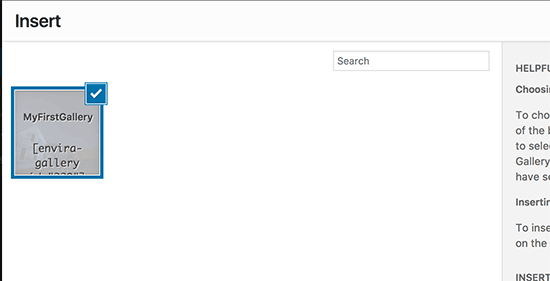
Clicking on it will bring up a popup where you need to select the gallery you just created and click on the insert button.

The plugin will now add the gallery shortcode into post editor.
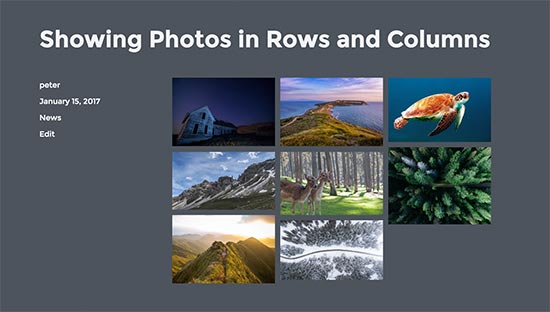
You can save your post and preview it to see your photos in columns and rows in a beautiful mobile-responsive photo gallery.

Now when your users click on a photo thumbnail it will open up in a beautiful popup. They will also be able to browse images without leaving the page.

We hope this article helped you learn how to display WordPress photos in columns and rows. You may also want to see our guide on how to fix common image issues in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Display WordPress Photos in Columns and Rows appeared first on WPBeginner.
source http://www.wpbeginner.com/beginners-guide/how-to-display-wordpress-photos-in-columns-and-rows/
No comments:
Post a Comment